With Variables, you can store copy in Frontitude with dynamic content. This saves developers time by getting variables inserted by the design or product teams and allows designers to view these texts with mock content in the design instead of using placeholders.
Adding variables to your copy
You can add variables anywhere you edit your copy with Frontitude.
Frontitude’s web app
- Open your Copy Library or your Projects.
- Select a component or text.
- In the editing panel, highlight the text you’d like to replace with a variable.
- Click on Insert a variable.
- Select an existing variable or create a new one by entering its name.
.gif)
In Figma
- Open the Edit tab in Frontitude’s Figma plugin.
- Select a text in Figma.
- In the text area, highlight the text you’d like to replace with a variable.
- Click on Insert a variable.
- You can create a new variable or insert an existing one from your workspace.
.gif)
Rename and delete variables
You can view and manage all the variables created in your workspace.
- Open the Data Management tab in your account settings.
- Under Workspace Variables, you can view or rename all the variables you or your teammates created.
Use variables together with plurals
Variables can be used hand in hand with plurals. In fact, in many cases, components will include both.
It is possible to add plural forms to a component that includes a variable and use the same variable or a different one.
In the case of a component with plural forms defined, variables can be added exclusively to all plural forms.
Developer handoff
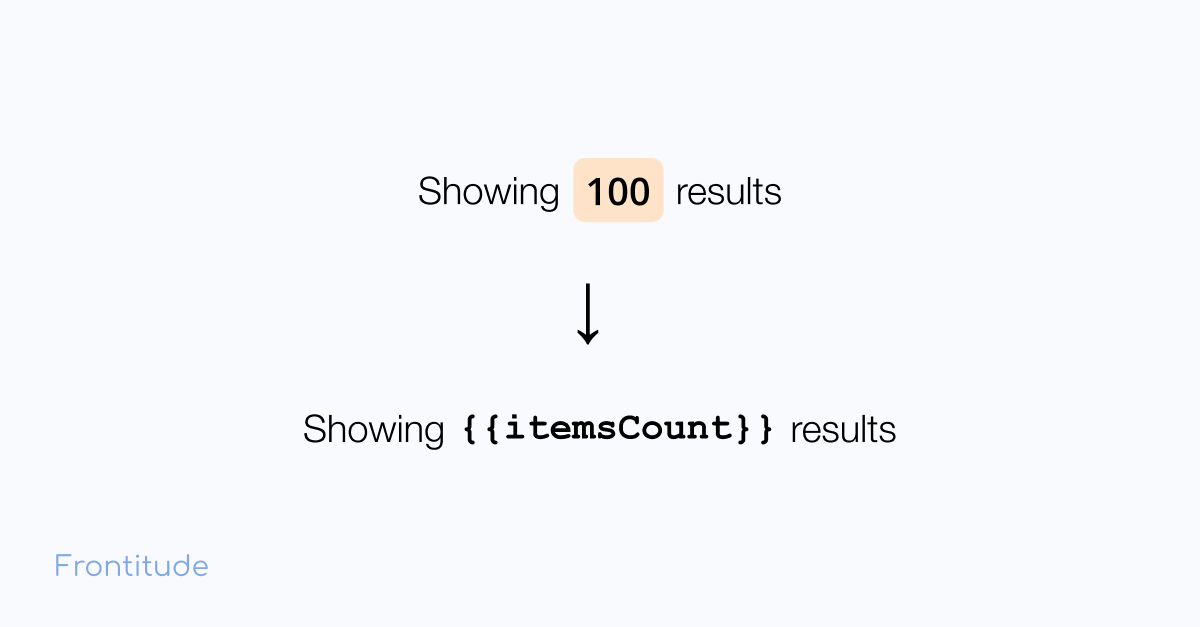
Once created, variables will be embedded in all copy exported from Frontitude. Instead of mock data, the exported content will include the raw string with the variable placeholder.
Example:

Fully compatible with the i18next framework
Like all Frontitude’s developer features, variables are fully compatible with the i18n standard. This means developers can use the popular i18n library to fetch copy from Frontitude straight into their code and consume it in the UI components without adding any logic.


