While Frontitude's Design View is one of its core features, it offers critical design context for writing and translating UX content. Sometimes, the design can be displayed incorrectly.
This guide includes all of the reasons that might cause this issue, together with ways to solve it.
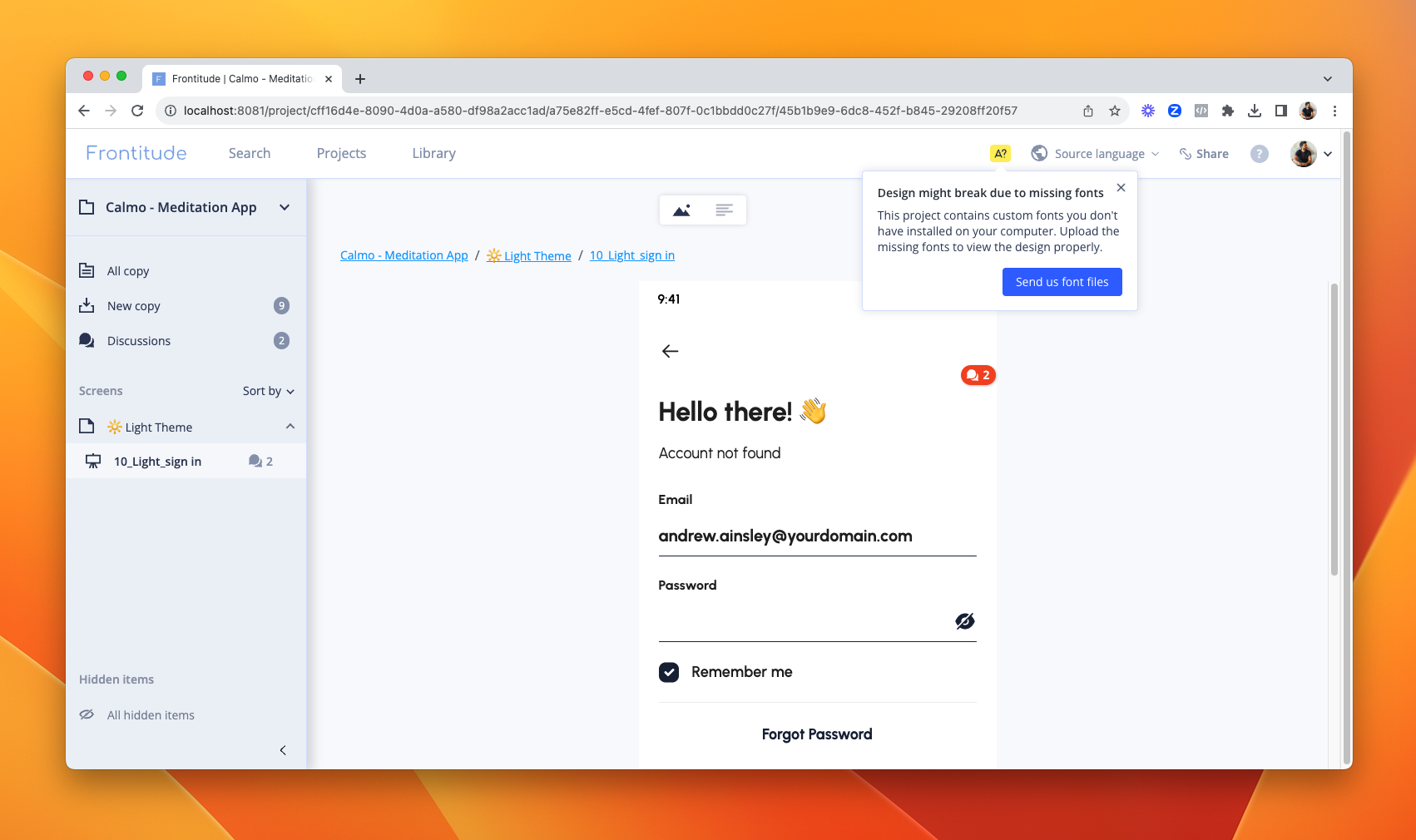
Missing custom fonts
If you're using custom fonts (i.e. fonts that you purchased and do not come with common operating systems, such as Font Awesome), you will not be able to view them on Frontitude by default. This issue usually causes the designs to display incorrectly, since fonts change letter size. If it's an icon font package, icons will not be displayed, so words will appear instead of icons.
If you open the frame in Design View and see a yellow icon at the top bar, this means that custom fonts are missing, and this is probably what is causing the design to display incorrectly. To solve this, you'll have to add your custom fonts to Frontitude.

Can't see any text in Design View
When you sync a frame with Frontitude and can't see any texts in Design View, it could be because the texts aren't child elements of their frames in the design tool.
You (or your designer) should make sure that the texts in a frame appear below the frame element in the layers menu, and do not belong to another frame or the main document.

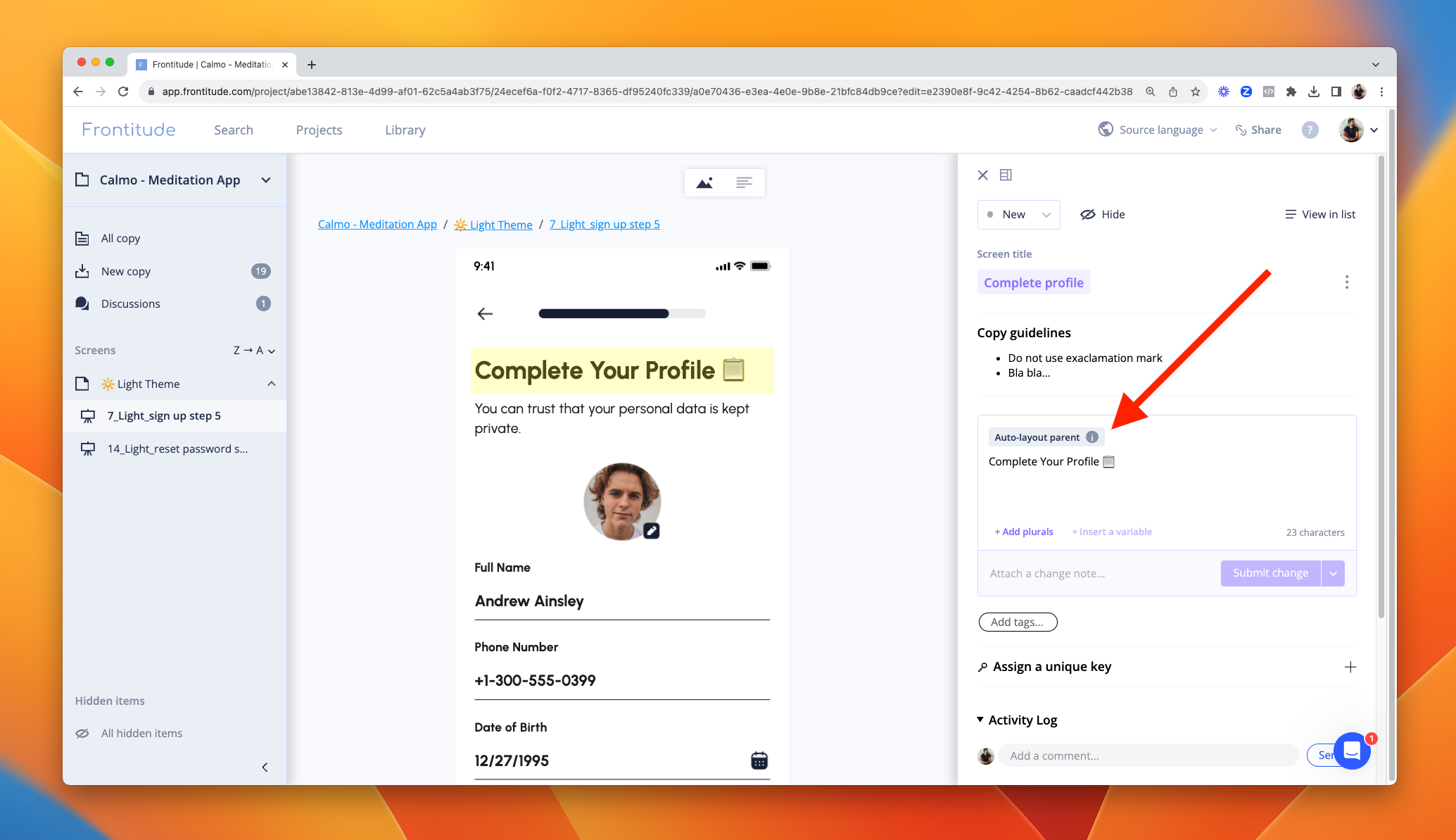
Lack of Auto Layout support
While Frontitude's Design View brings you critical design context when you write or translate UX content, it's still doesn't support Figma's Auto Layout.
The Design View supports texts elements' width and height constraints (like fixed or auto width/height), but when text elements overflow, the rest of the design isn't adjusted according to Auto Layout behavior (if any are set).
You can see the "Auto Layout parent" indication in the editing panel, which means that this text element is located in a parent element that uses Auto Layout in Figma, and the design should be adjusted according to that behavior, and not like displayed in Design View.
As we continue improving Design View, we are also planning to support Auto Layout, so you can see your designs in a more authentic way.