This guide shows you how to use Frontitude to build an efficient copy collaboration workflow at the design stage.
The guide is broken up into chronological steps that take your copy from draft to final version, ready for localization or developer handoff.
1. Mark copy that is ready for editing
So your designs are ready for copy... At this point, the designer typically hands over the designs to the writer to put the right words in.
Let's see how you can use Frontitude to make this handoff as smooth as possible:
First, make sure the content is uploaded to Frontitude
To mark copy as ready for editing, first, sync the copy with Frontitude (see Upload content to Frontitude to learn more).
This is typically done by designers, since they’re the first ones to know when designs are ready, but it can technically be done by any team member who is a workspace collaborator and has edit permissions in the design tool.
In Figma
Every new text you create in Figma is marked as New.
Writers can go there and see the new text that is ready for their attention. Go through the list by doing the following:
- If the copy needs more work, set its workflow status to 🟡 Draft.
- It copy needs to be reviewed by another team member or stakeholder, set its workflow status to 🟠 Review.
- If the copy is ready for implementation, set its workflow status to 🟢 Final. Frontitude will continue to store it for you so you can refer to it in the future.
In Frontitude's web app
Every new text uploaded to Frontitude is listed under the New copy tab in the Frontitude web app.
Writers can go there and see the new text that is ready for their attention. Go through the list by doing the following:
- Hide text that isn’t relevant by hovering over the relevant card and clicking the eye icon.
- If the copy needs more work, set its workflow status to 🟡 Draft.
- It copy needs to be reviewed by another team member or stakeholder, set its workflow status to 🟠 Review.
- If the copy is ready for implementation, set its workflow status to 🟢 Final. Frontitude will continue to store it for you so you can refer to it in the future.
Each of the actions above removes the text from the New copy tab so that only unhandled texts are listed there.
💡 To batch change statuses, hover over each card and check the checkbox in its top-left corner. Once you’ve selected all your cards, use the multiple-selection bar at the top of the screen to set a status.
2. Edit copy on the design
Once your copy is uploaded to Frontitude, you can edit it both in the design tool and in Frontitude's web app and take advantage of Frontitude’s benefits in both places.
In Figma
To edit copy in Figma:
1. Select the text element in the Figma canvas.
2. Open the Frontitude plugin (see here for more information: Install Frontitude's design tool plugin).
3. Open the Edit tab, which includes all the following metadata on the selected text in Frontitude:
- Last submitted value
- Workflow status
- Assigned tags
- Assigned unique key
- Linked instances (i.e., similar texts that were automatically linked by Frontitude)
- Activity log, which includes a full history of revisions and discussions on this copy
4. Edit the text in Figma. Frontitude will show you a diff view from the last submitted revision in the Edit tab.
5. Once you're happy with the change, click Submit change from the Edit tab or use the Changes tab to sync multiple edits with Frontitude at once. This will record the Figma version of the copy as a new revision in Frontitude.
6. After the edit is submitted, don't forget to change the workflow status to let everyone know about its progress:
- Set it to 🟡 Draft if it still needs more work.
- Set it to 🟢 Final if it's ready for implementation.
- Set it to 🟠 Review if it's ready for review.
%2520(1).gif)
In Frontitude's web app
If you don't have edit permissions in the design tool, you can use Frontitude's web app to edit copy:
1. Select the applicable project and find the copy you’d like to edit using the project's view filters or by finding it in the design in Design View.
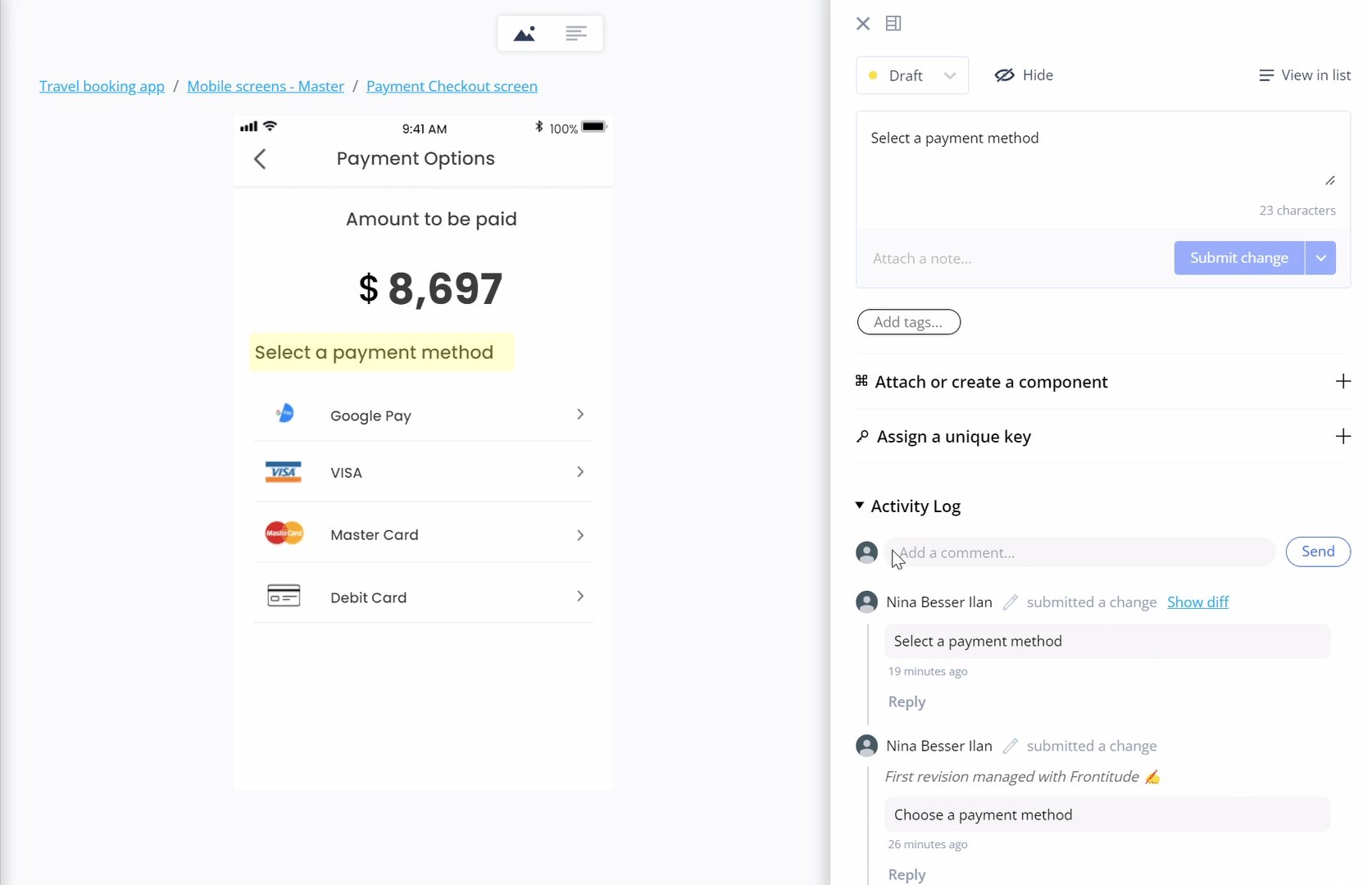
2. Once you find it, click on it to open the Editing panel, which includes all the following metadata for the selected text in Frontitude:
- Last submitted value
- Workflow status
- Assigned tags
- Assigned unique key
- Linked instances (i.e., similar texts that were automatically linked by Frontitude)
- Activity log, which includes a full history of revisions and discussions on this copy
3. Edit the text in Design View. You can see the diff view from the last submitted revision by clicking Show diff.
4. Once you're happy with the edit, click Submit change. This will record the new text as a new revision in Frontitude.
5. After the edit is submitted, don't forget to change the workflow status to let everyone know about its progress:
- Set it to 🟡 Draft if it still needs more work.
- Set it to 🟢 Final if it's ready for implementation.
- Set it to 🟠 Review if it's ready for review.
%2520(2).gif)
💡 If the design changes while the copy is being edited in Frontitude, use the design tool plugin to push these changes to Frontitude, so that Frontitude contains the latest design version. Learn more about how to do so at Upload content to Frontitude.
3. Share copy for review
The next step is to share copy that needs review with other team members or stakeholders (if no review is needed, skip to Step 5):
- Open the project in Frontitude's web app.
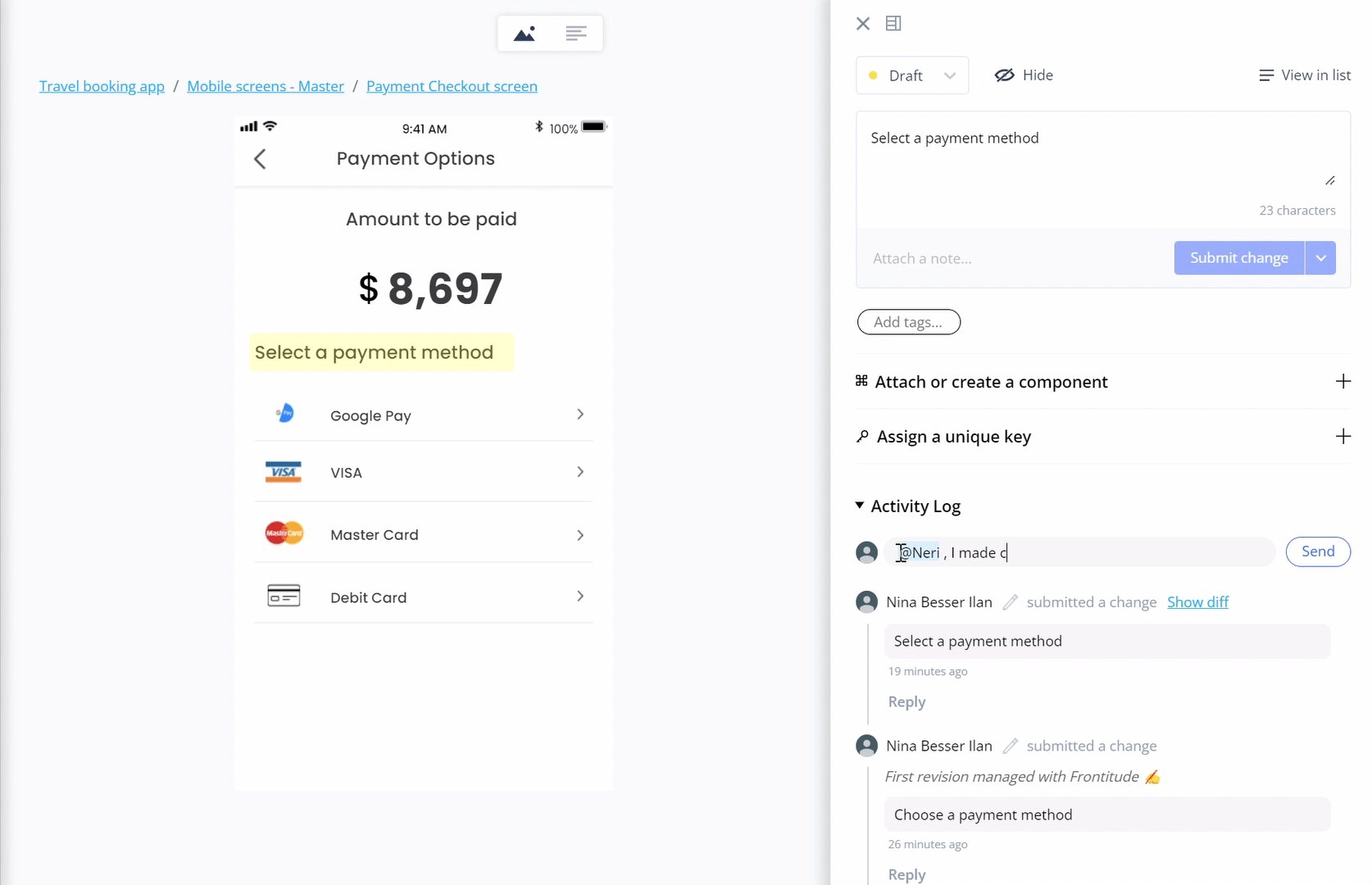
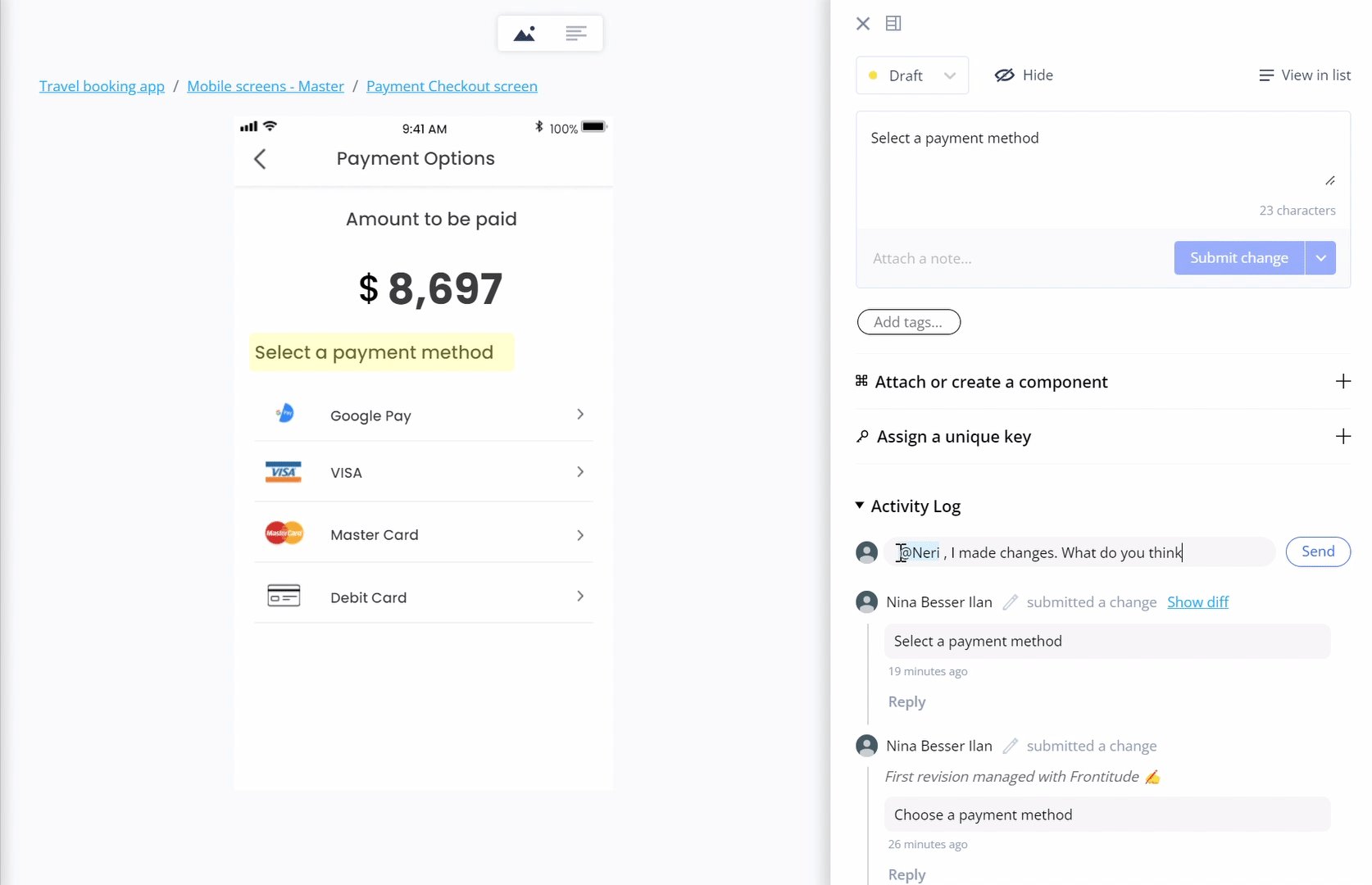
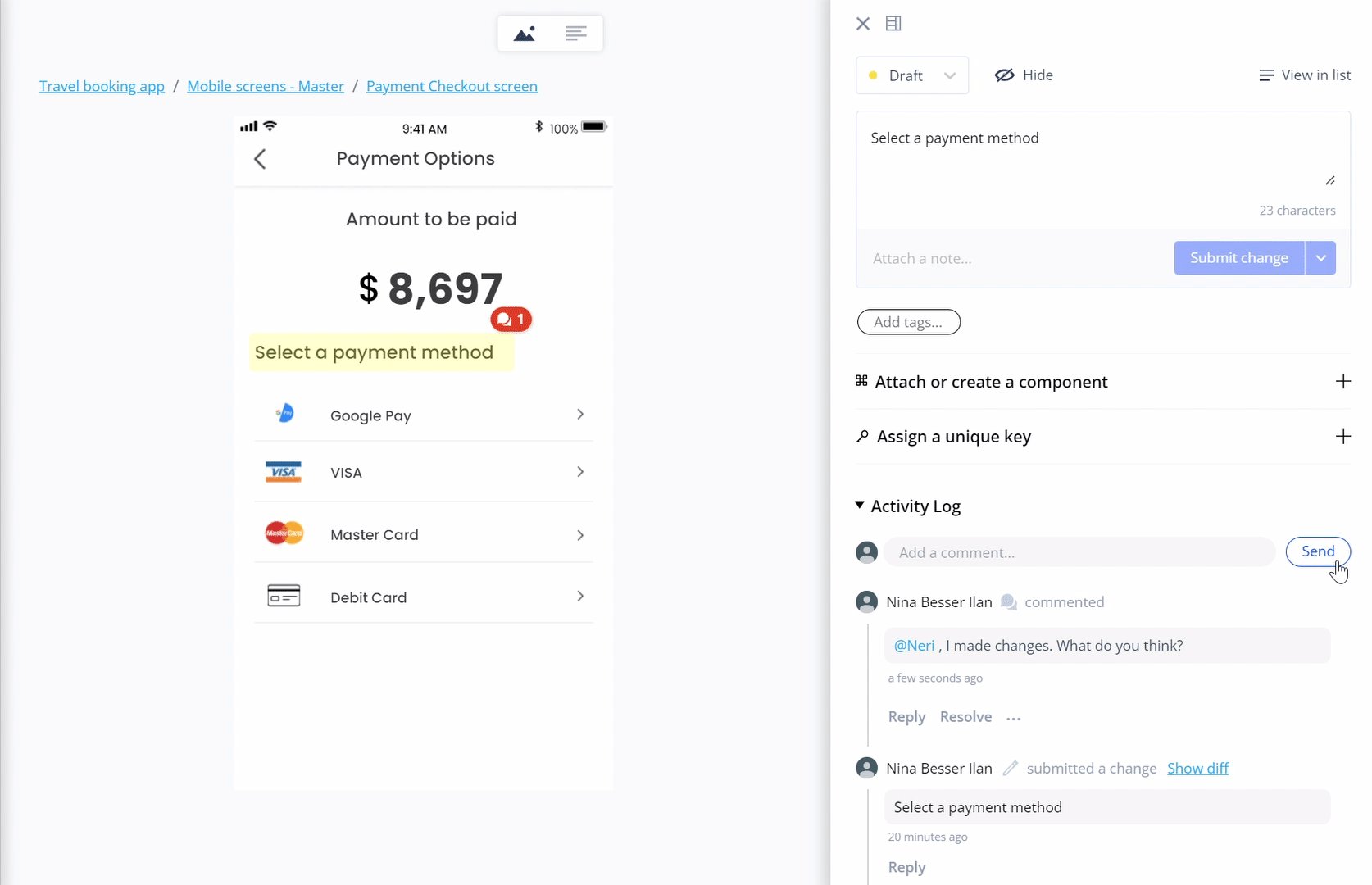
- If the reviewer is a workspace collaborator, use @mention in comments or replies to send them an email notification. Learn more about this feature at Discuss copy with team members.
- If the reviewer is not part of your workspace, use ‣ to share a link to the project with them so they can view the copy and add their feedback.

💡 If a reviewer isn’t a workspace collaborator, they’ll need to sign in to Frontitude as a Viewer to see the shared copy (open the project in view-only mode). Viewer seats are unlimited and free!
For more information about sharing, see Get feedback from team members and stakeholders.
4. Review and approve copy
Reviewers can view all the copy that is awaiting review in a few simple steps:
- Open the project in Frontitude's web app.
- Switch to List View using the switch button at the top of the project page.
- In the left project navigation menu, select All copy if you want to include all project copy or select a particular screen or a page to include only the relevant part.
- In the project filters, click Filter by status.
- Select 🟠 Review.
- Only copy that is awaiting review should be listed now. You can now click any card to open the Editing panel and view it in the design by clicking View in design.
%2520(3).gif)
5. Update designs with the latest copy
Frontitude integrates seamlessly with your design tool so you can ensure your designs are always up to date with the latest copy. This is useful when you use Frontitude's web application to make copy changes.
In Figma
To update your Figma designs with the latest copy from Frontitude:
- Open Frontitude's Figma plugin.
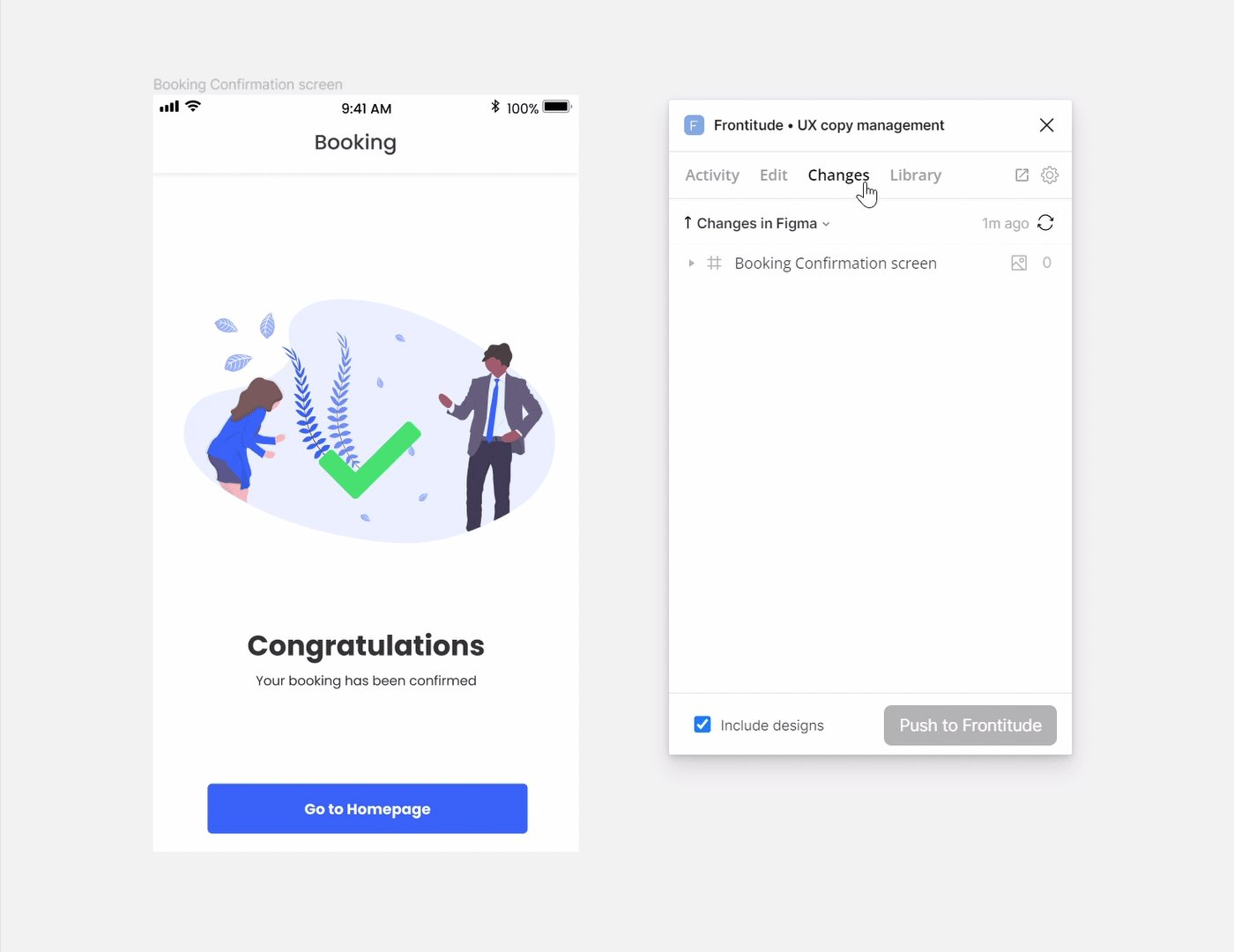
- Open the Changes tab (opened by default when the plugin is loaded).
- To update specific frames only, select them in Figma. To update the entire page, clear your selection in Figma.
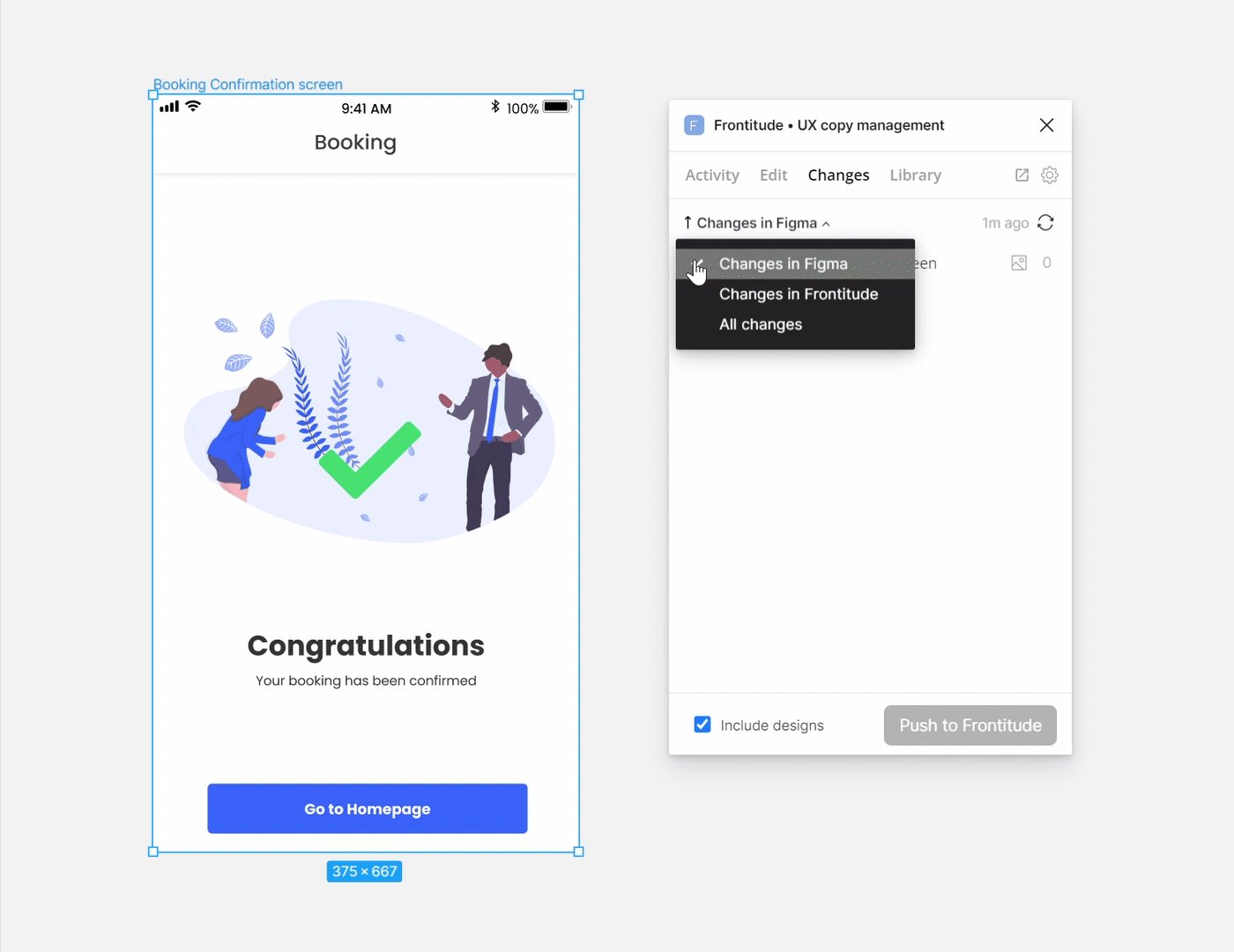
- Click the Direction dropdown in the top-left corner of the tab. Then select Changes in Frontitude.
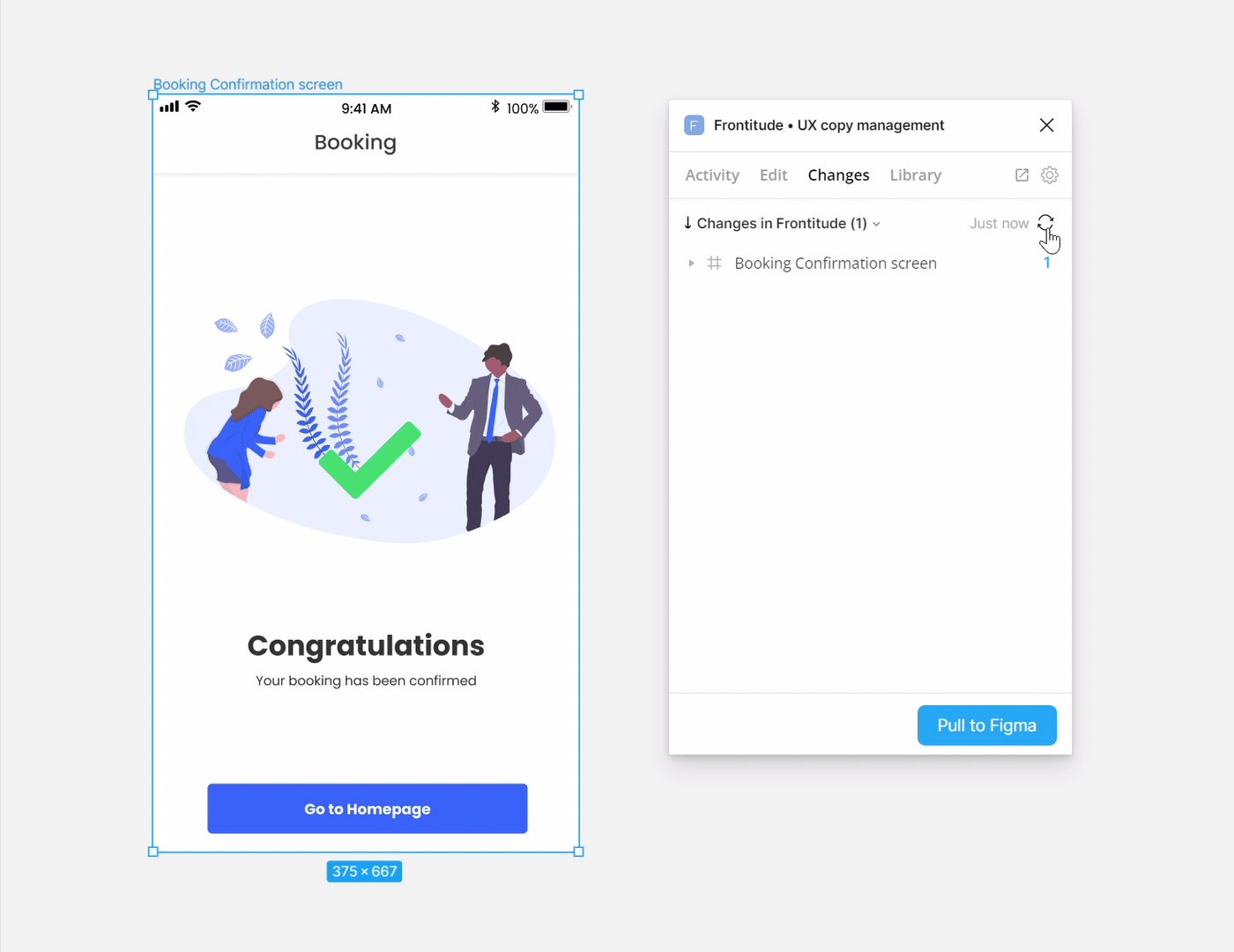
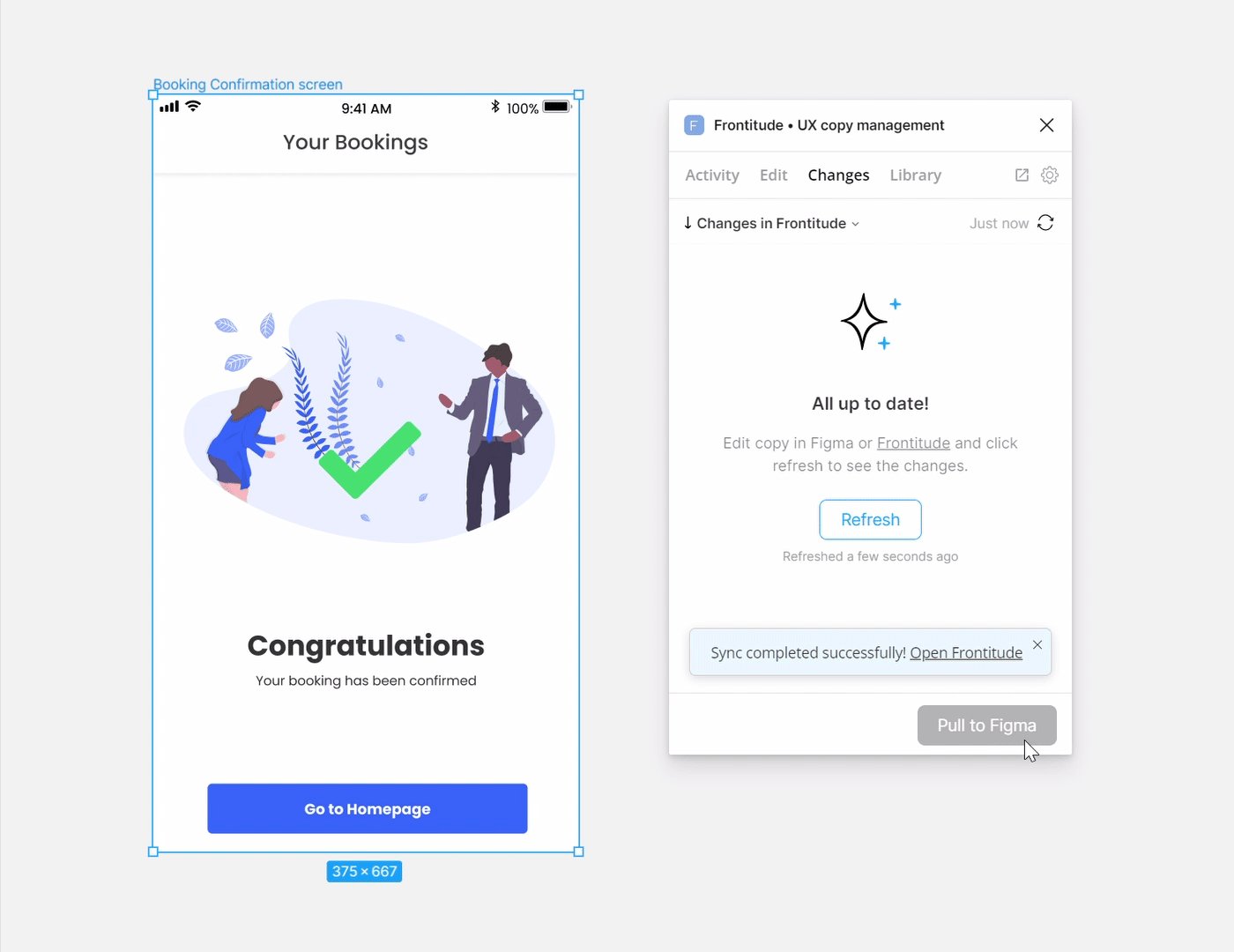
- Click the Refresh icon in the top-right corner of the tab. All pending changes from Frontitude will be displayed. If there aren’t any, you’ll get the All up to date! message.
- Once you're ready to update them in Figma, click Pull to Figma. Frontitude will apply all the changes you made to the designs in Figma.

In Sketch
To update your Sketch designs with the latest copy from Frontitude:
- Open Frontitude's Sketch plugin.
- To update only specific frames only, select them in Sketch. To update the entire page, clear your selection in Sketch.
- Click Pull changes from at the bottom of the plugin window. Frontitude will apply all the changes you made to the designs in Sketch.
- You'll see a list of all updates under the Updates tab. If it looks like a specific update might have broken the design, a hint message will appear next to that update.
In Adobe XD
To update your XD designs with the latest copy from Frontitude:
- Open Frontitude's XD plugin.
- To update specific frames only, select them in XD. To update the entire page, clear your selection in XD.
- Click Pull changes at the bottom of the plugin window. Frontitude will apply all the changes you made to the designs in XD.
- You'll see a list of all updates under the Updates tab. If it looks like a specific update might have broken the design, a hint message will appear next to that update.


