What are Copy Components?
Just like developers have React components to reuse code and designers use Figma components or Sketch Symbols to reuse visual design elements, Frontitude’s Copy Components allow any product professional to reuse UX copy.
Remember that time when you were designing a form and tried to recall what capitalization you previously used for the input field placeholders? Or if you used “Login” or “Sign-in” for the call-to-action button label? Then you probably spent a few long minutes looking for a reference on other screens. Frontitude’s Copy Components brings approved UX copy to the tip of your fingers, inside the design tool. Whether you are a UX writer, content designer, or UX/UI designer, you can reuse approved copy and save a lot of time and reduce back-and-forths with other team members.
"Frontitude’s Copy Components brings approved UX copy to the tip of your fingers, inside the design tool. Whether you are a UX writer, content designer, or UX/UI designer, you can reuse approved copy and save a lot of time."
Why should designers care about this?
Designers are not usually responsible for writing UX copy. That’s the UX writers’ job. And if there are no UX writers on the team, the product manager or the marketing person is usually in charge of these words. However, since UX copy is an essential part of the design, the process of finalizing it might delay the entire design process.
Also, designers already understand that their designs are not complete without texts that reflect the final copy. Half-baked copy usually does the trick, since the design constraints usually include length and line breaks, which are usually included even in copy that is not final. If designers can use this kind of copy in their designs, then the overall design process can be significantly streamlined, as there will be fewer back and forths on copy between the designer and other team members.
Frontitude’s Copy Components provides designers with quick access to approved copy, which streamlines their work with copy by an order of magnitude in some cases. By using Frontitude’s design tool plugin (currently supported in Figma, soon in Adobe XD and Sketch), designers can access the team’s Copy Library and reuse already approved copy.
How designers can reuse Copy Components directly from the design tool
In order to allow designers to reuse approved copy, a library of copy (Copy Library, in Frontitude’s jargon) should be created first. This is usually done by the UX writer or anyone else who is the owner of the UX writing workflow in the team.
Create a new component
First, upload content to Frontitude using the design tool plugin:
- Open Frontitude’s plugin in the design tool that you use (you should first install the plugin for Figma, Adobe XD, or Sketch).
- Select frames or artboards (depending on the design tool) and upload them to Frontitude.
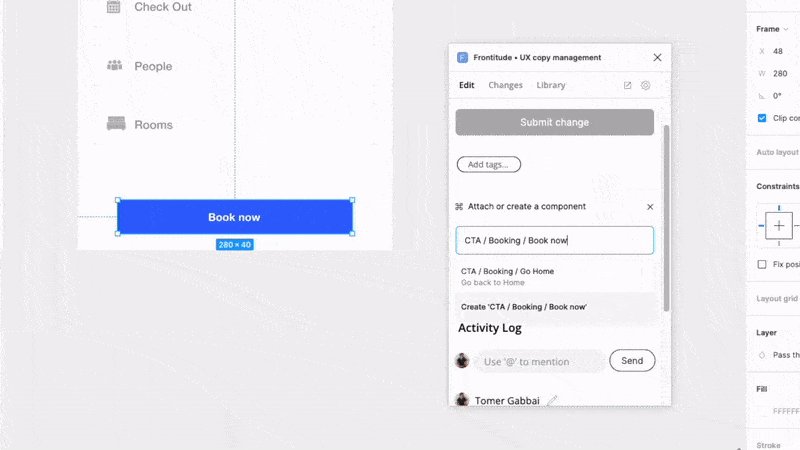
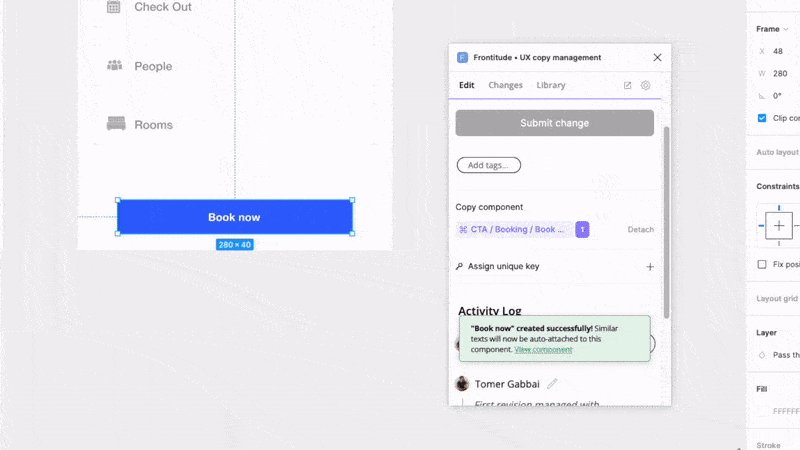
- Then, create a Copy Component out of an auto-suggestion, or manually from scratch.
- This will add the component to your Copy Library, and make it available in the plugin once designers would like to override texts with its value.

Reuse an existing component
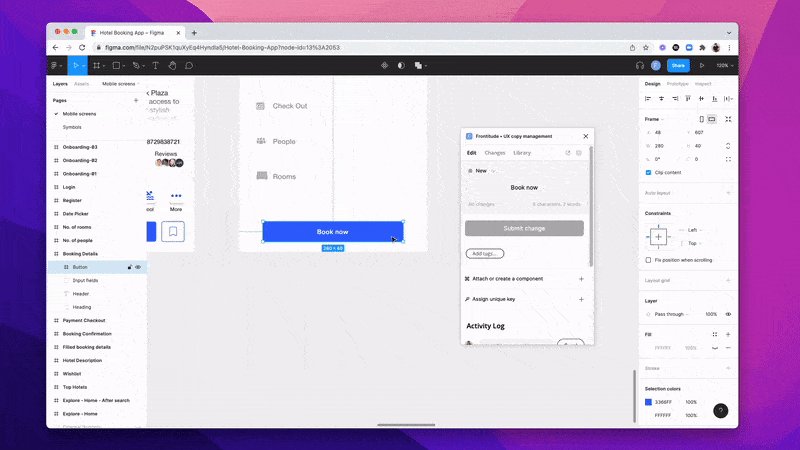
Once Copy Components are created, designers can reuse them from within Frontitude’s design tool:
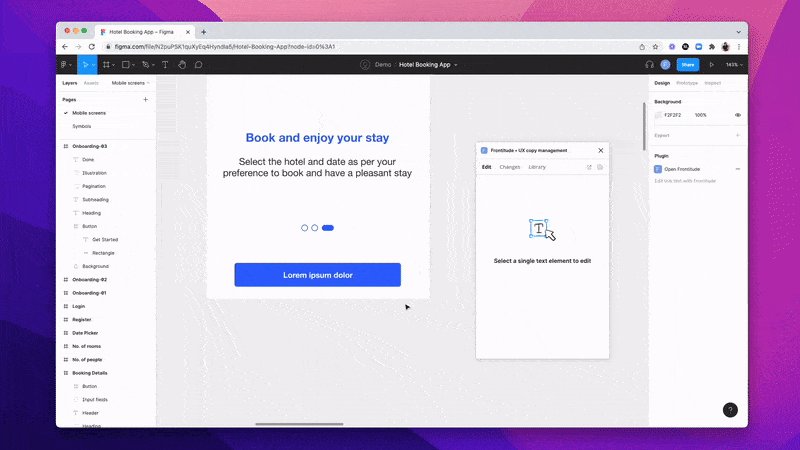
- Open Frontitude’s plugin in the design tool that you use (install the plugin for Figma, Adobe XD, Sketch).
- Select a text element that you would like to override with copy from the Copy Library. In case this text is not managed with Frontitude yet, you should upload it first.
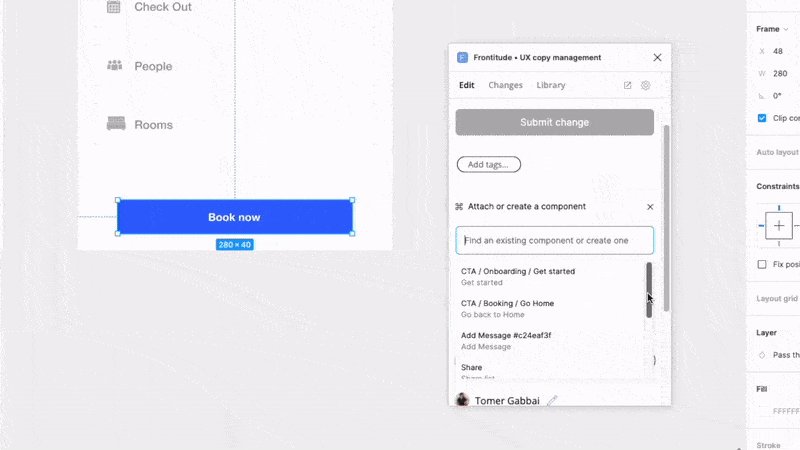
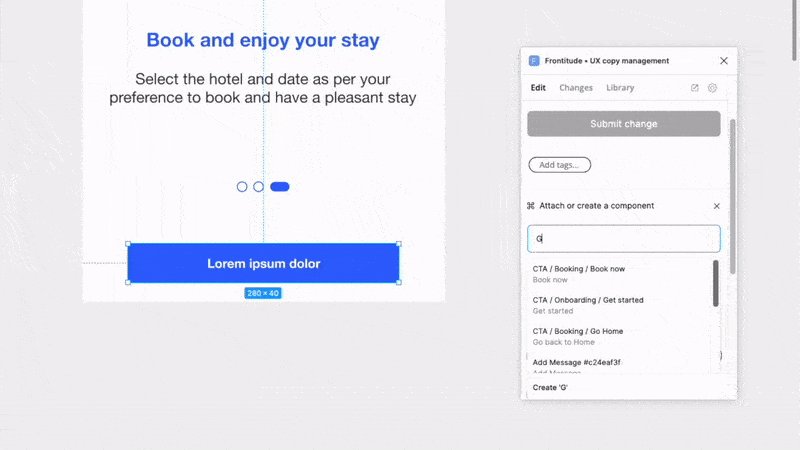
- Then, open the Edit tab, and click “Attach or create a component”. This will open a search box that allows you to search for existing copy.
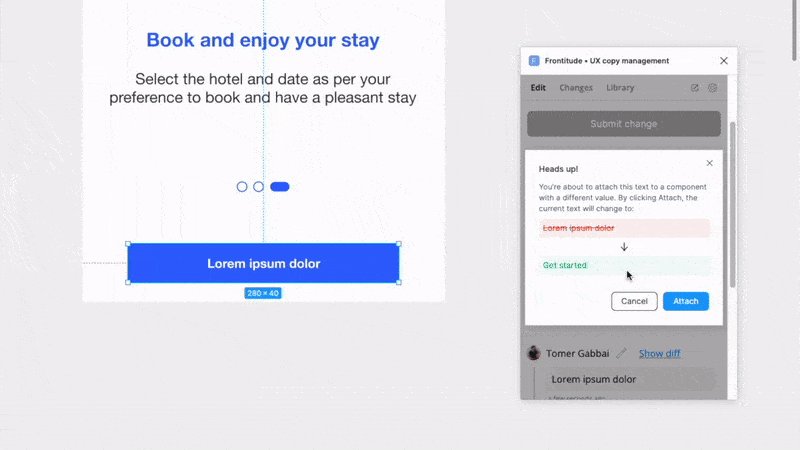
- Once you think you found something that makes sense to you, click on it. Then in the preview dialog, click Attach.

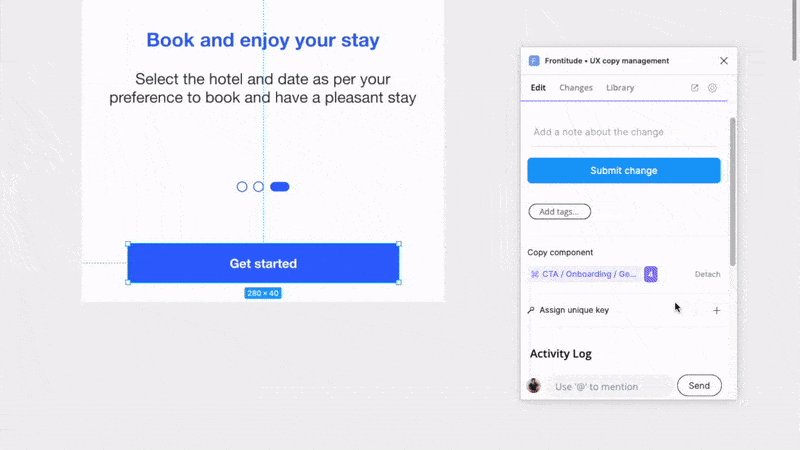
That’s it. You don’t have to worry about phrasing or capitalization – it’s already approved! All you have to do is to make sure this copy should be placed on this spot in the design.
Eventually, Copy Components streamline the entire design process
We already mentioned that the design is not really ready without the right content in it, right? With Frontitude’s Copy Components a major part of the design process can be streamlined by an order of magnitude. This means more productive and happy designers, writers, and product managers.
We invite you to take it for a ride by installing one of our design tool plugins and start creating Copy Components to reuse them as part of your design process. Not a designer? Send this article to your design team. We are pretty sure they will thank you!


