In 2022, we witnessed Figma taking another huge step towards supporting UX writers, making collaborating with designers on a single platform smoother. For example, on December 2022, Figma introduced a new feature – automatic spell-checking. The design tool will check for typos as you write, in any language your OS supports.
However, even with these great improvements, UX writers don't always feel comfortable using Figma. Luckily, the Figma community is the gift that keeps on giving. Every year we discover new Figma plugins we think every writer should install to improve their UX writing workflow.
So, writers, we've curated a list of the best Figma plugins just for you:
Best Figma plugins for AI-based copywriting assistance:
1. Muse.ai – AI, the biggest buzzword of the year, has hit the copywriting playground. Muse.ai is an AI-assisted copywriting tool that will take any text you write, and suggest alternative options that are clearer, more concise, and more useful. Start for Free option, followed by plans that range from $5/month to a customized Enterprise plan.

2. MagiCopy – In 14 different languages, MagiCopy lets you generate compelling marketing copy that directly communicates with your target audience. With this Figma plugin, you can create copy that fits your users' unique interests using a variety of templates and customization options. Free
Best Figma plugin for Search and navigation:
3. Figma Walker – When your Figma project grows larger than a few screens, you can quickly find yourself scrolling back and forth and getting dizzy. With Figma Walker, you can navigate through frames, jump to different spots in your Figma file, and insert components all from one search/input field without taking your fingers off the keyboard. Free
Best Figma plugins for Content suggestions:
4. Typeout – Working on copy for an empty state or button? You'll save time with Typeout's library of conversational and friendly UX copy. Simply search for the text, click on the UX copy you want to use, and make edits as needed. Free
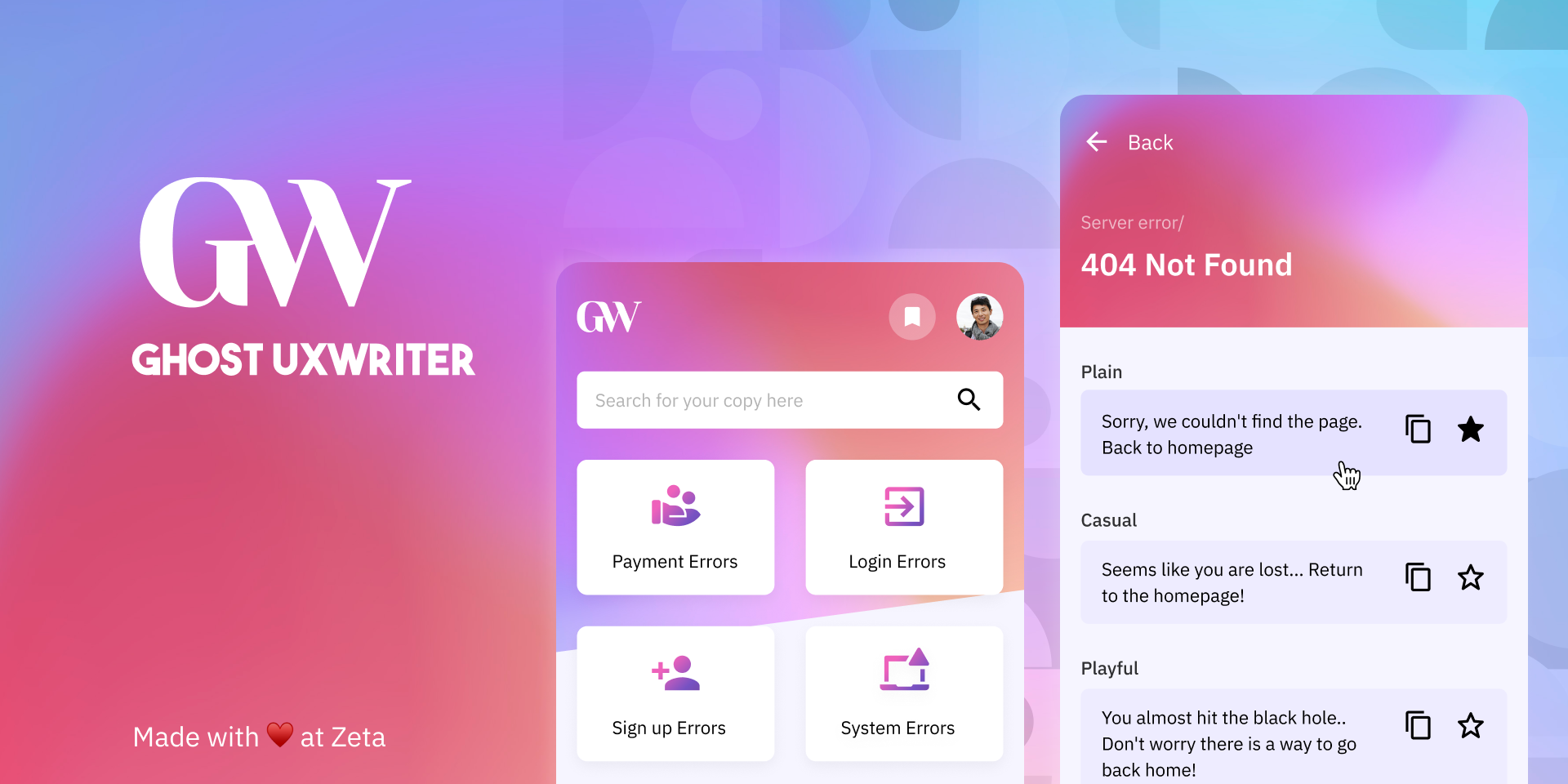
5. Ghost UXWriter – Similar to Typeout, Ghost UXWriter lets you search for UX copy per component. You can choose from three tones for each type of copy: plain, casual, and playful. You can save your favorites to have them on hand next time. Once you insert the copy, you can edit it easily within Figma. Free

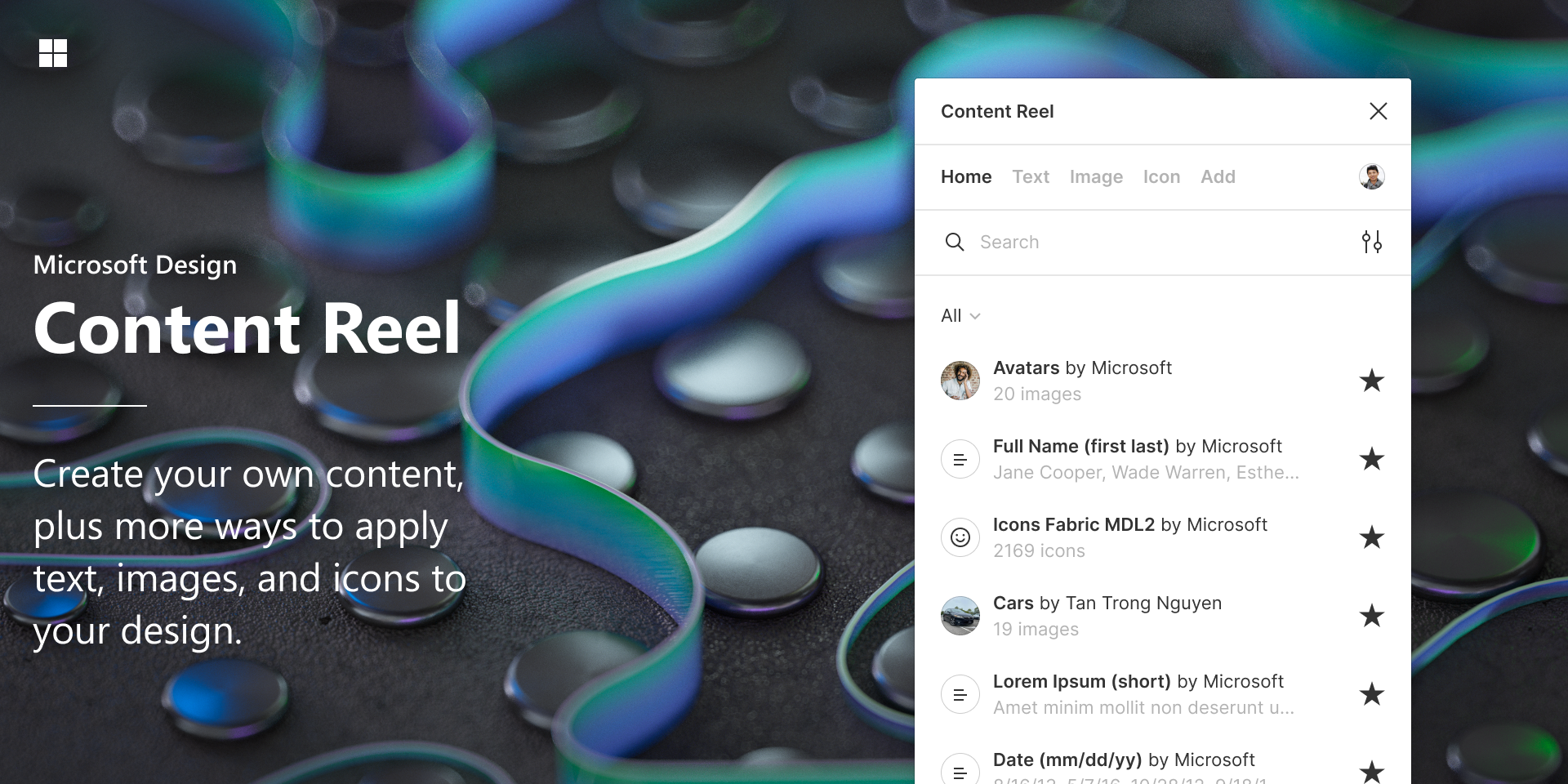
6. ContentReel – This is one of the best Figma plugins in the community. Using ContentReel from Microsoft Design you can easily populate your designs with text strings and images, such as avatars and icons, by pulling them from one palette. Simply select the layer(s) in your design and choose the content type to apply it to. With text strings, you can choose the order in which they appear and decide whether you want them to be public or private. Free

7. Hemingway – UX writers love the Hemingway App for the way it helps improve your writing through visual cues: a purple highlight indicates that you can use a simpler word or phrase, a yellow one indicates a sentence that’s hard to read (and red means that it’s too difficult to read). Some true fans took it a step further, creating a Figma plugin inspired by (but not officially related to) the web app. The same high-quality cues are now available for your designs. Free
{{manage-copy-cta="/styleguide/blog-ctas"}}
Best Figma plugins for Visual support:
8. Text Volume – How much copy is enough copy? How much space does it take up on the screen? This question was asked over and over again by the design team at Chime, a financial services startup, so they created a Figma plugin to measure it! Text Volume is based on Jonathon Colman’s research on the right amount of text in mobile apps. Free
9. Icons8 - Elevate your writing projects with the Icons8 Figma Plugin, offering a vast library of high-quality icons, illustrations, and photos. Whether it's flag icons for adding a multicultural touch to your content or check icons for emphasizing key points, you'll find exactly what you need there. Both free and paid licenses are available.
10. Text Counts – Similar to Text Volume, this Figma plugin is a simple way to count the number of characters, spaces, and words inside a text layer or text selection. Select a text layer or make a selection inside one and the plug-in will analyze it automatically. Free
11. Figmoji – Raise your hand if you like emojis! For many of us, emojis have become part of the language and most definitely have a place in a lot of apps and platforms. Using this Figma plugin, you can drag and drop emojis right into your copy. The plugin supports Twitter emojis in .svg format. Free

12. Text Resizer – Using this tool, you can see what happens to your copy and what it will look like if a user resizes the text on their device. Make sure your text is readable to all users, no matter their device and settings, and that it meets accessibility guidelines. Free
Best Figma plugins for Replacing Lorem ipsum:
13. The Write Flavour – Why settle for traditional placeholder text (ahem, we’re looking at you, Lorem ipsum) when you can choose something fun and full of flavor instead? The Write Flavour Figma plugin gives you blocks of text that you can use as placeholder text that even includes fun and engaging topics. Free
14. UICopy – We’re used to seeing Lorem ipsum in designs, but there’s no denying that it doesn’t give a complete sense of the product experience. UICopy, which is available for both Figma and Adobe XD, gives you a place to start with real placeholder copy that converts, written by humans. 7-day free trial, followed by plans that range from $24/year (Personal, 1 device) to a customized Enterprise plan.
Best Figma plugins for Tracking progress:
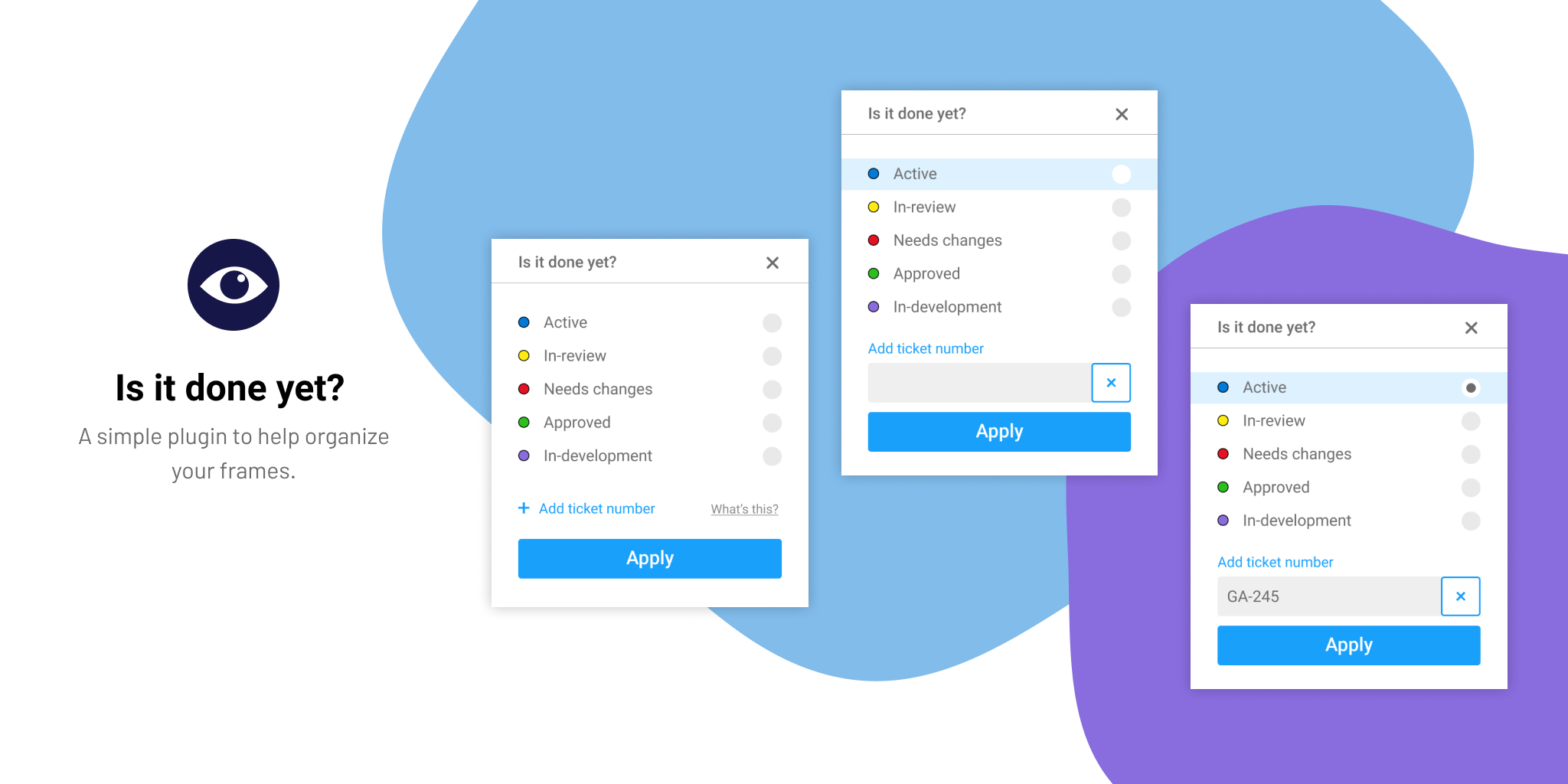
15. Is It Done Yet? – It's challenging to keep track of where your product is in the development cycle when many people are working on it and jumping in at different stages. Using this plugin, you can assign a status to each frame so everyone on the team knows what needs to be done, what needs to be reviewed, and what needs to be changed. Free

16. Handoff Notes – Add notes to each design frame so your teammates understand the reasoning behind your copy choices. By using this Figma plugin, you can keep everything in one place, instead of having copy in one place and documentation in another (as often happens). Free
17. Time Machine – Another plugin from the folks behind Text Edit (above), Time Machine is another tool designed to preserve older versions of designs with date and timestamps. This lets you compare iterations over time without having to actively create copies or regret not saving a previous version. Free
Best Figma plugins for Content management:
18. Frontitude - The new way for UX writers to collaborate on product copy with the entire product and design team. The tool lets you create a library of copy components that can be reused in the design to help you maintain product copy consistency. The starter plan is $0/month, followed by plans that range from $69/month for teams to a customized Organization plan.
19. Google Sheets Sync – Most UX writers keep their copy in isolated documents, far from the design. Using this plugin, you can sync content from Google Sheets directly into your Figma file. Simply make sure your Google Sheets file has a shareable link – click ‘Share’ > ‘Get shareable link’. Free
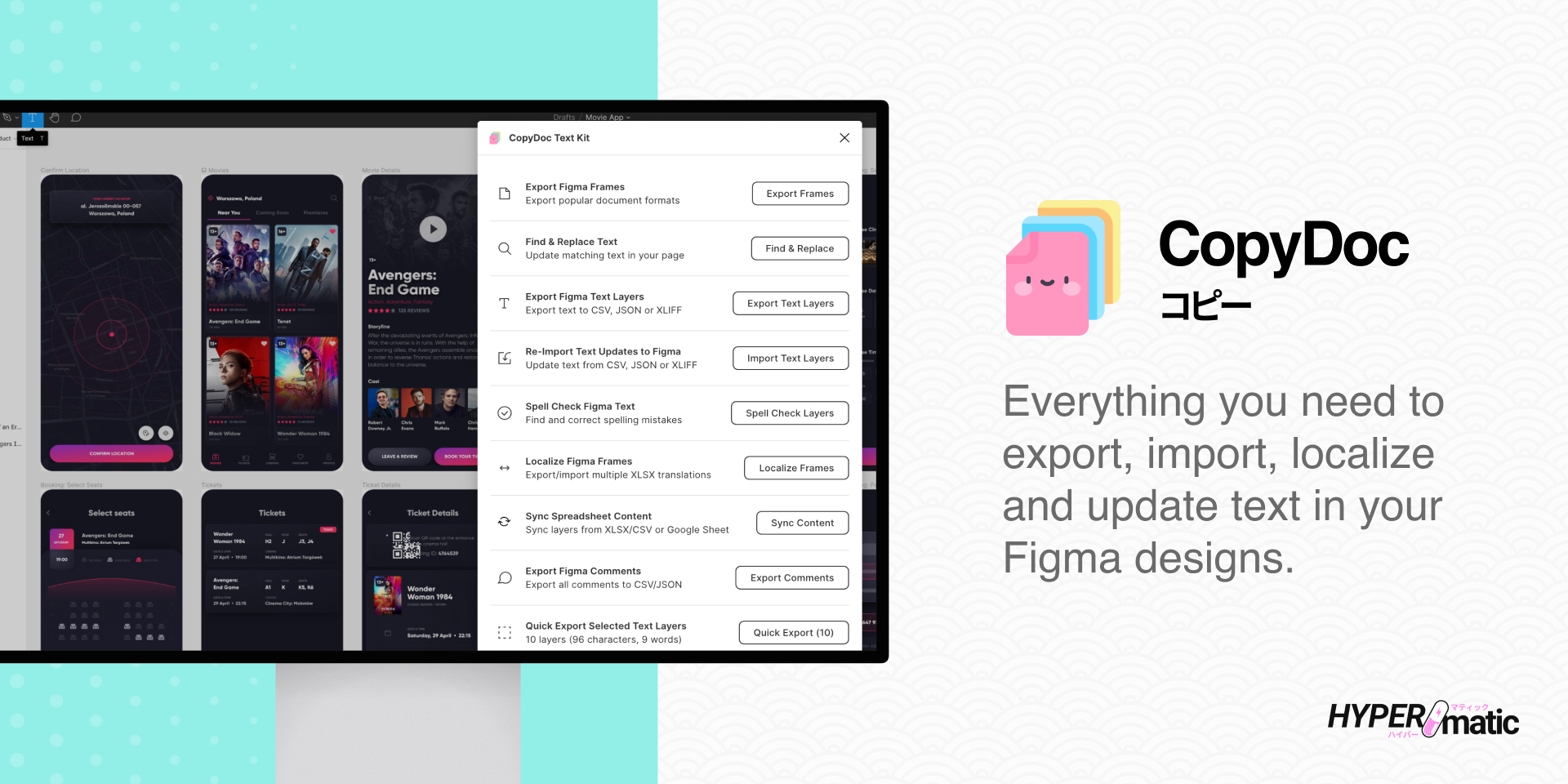
20. CopyDoc Text Kit - A great Figma plugin designed by Hypermatic, designed to help you with everything from easily exporting and importing content files, localizing your product copy, and updating text in your Figma designs. Free

Figma Plugin FAQs
Q: Where can I find Figma plugins?
A: The best place to check out, learn about, and discover new Figma plugins is the Figma Community Page. Not only can you search by name or category, but once you navigate to a certain plugin, you’ll find suggestions for other, similar ones below. Happy searching!
Q: How do I install a Figma plugin?
A: Easy peasy! First, make sure you’re logged into your Figma account. On the specific plugin’s page on the Figma Community website, click the blue Install button in the top-right corner. You should then see the plugin in your list of plugins within both the web and desktop apps. Read more in Figm’a official guide
Q: How do I use plugins in Figma?
A: Plugins are easy to use in Figma. Simply click on File → Plugins and select from your list of installed plugins. Alternatively, you can select a frame. Right-click, and choose a plugin from the list. Remember that you have to have edit permissions for the file to use the plugins; plugins won’t work in view-only mode.


