As part of developing our Figma plugin, we have encountered many helpful plugins that work alongside Frontitude and that we think every writer needs to work better. If none of these do it for you, fear not—we keep an eye on new plugins and update on our blog with more posts like this regularly.
So, writers, we've curated a list of the best Figma plugins just for you:
Best Figma plugins for search and navigation:
- Figma Walker – The moment your Figma project gets bigger than just a few screens, you can quickly find yourself scrolling back and forth and getting dizzy doing so. Figma Walker is a launcher for Figma that you can use to navigate through frames, jump to different spots in your Figma file, and insert components, all via a single search/input field—without taking your fingers off your keyboard. Free
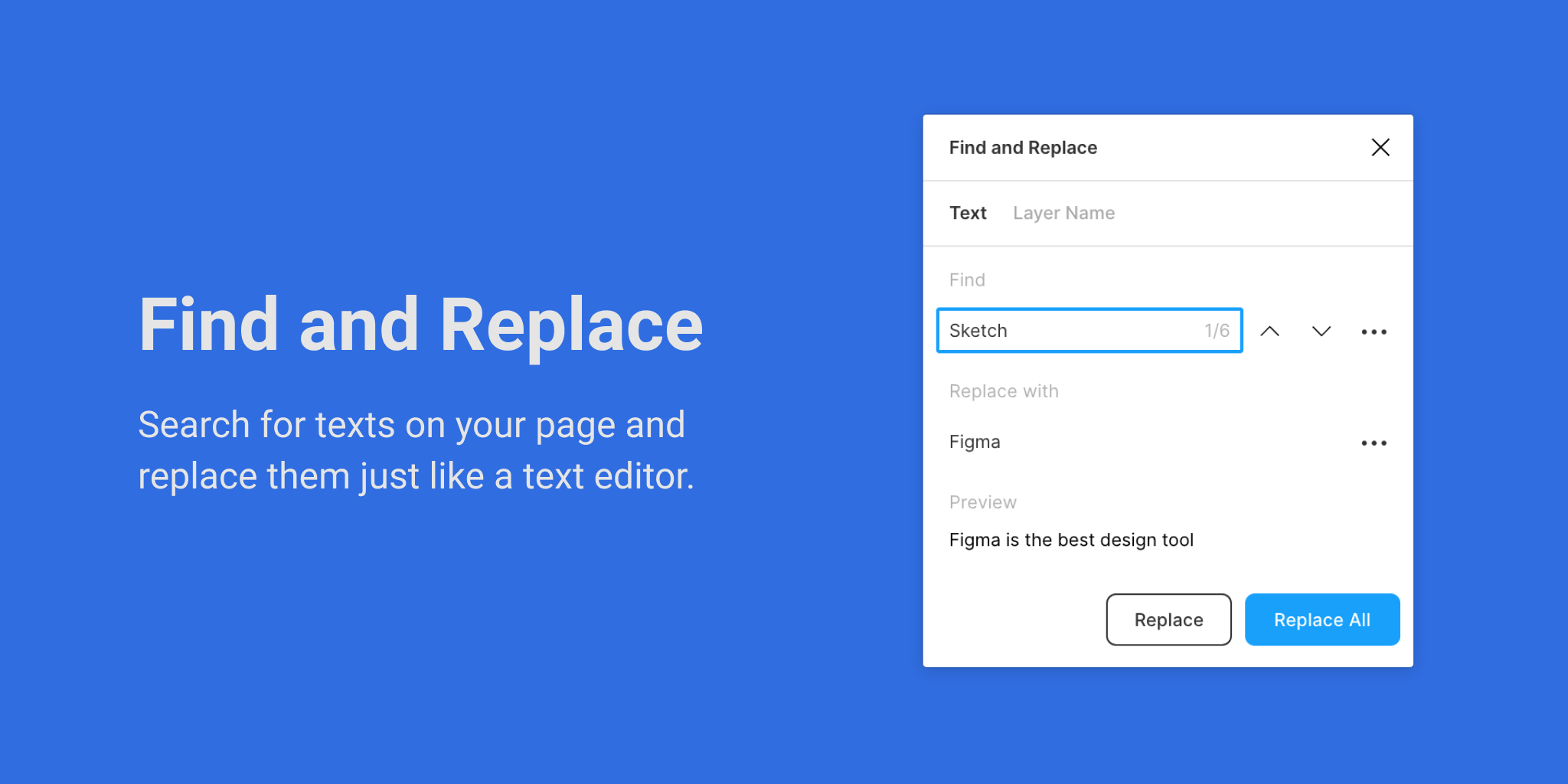
- Find and Replace – When you need to make an across-the-board change of UX copy, the hunt for repeat instances of text in Figma is no joke, amirite? Easily find text within your copy and edit all instances, across frames, at once with this Figma plugin. Free

Best Figma plugins for checking spelling:
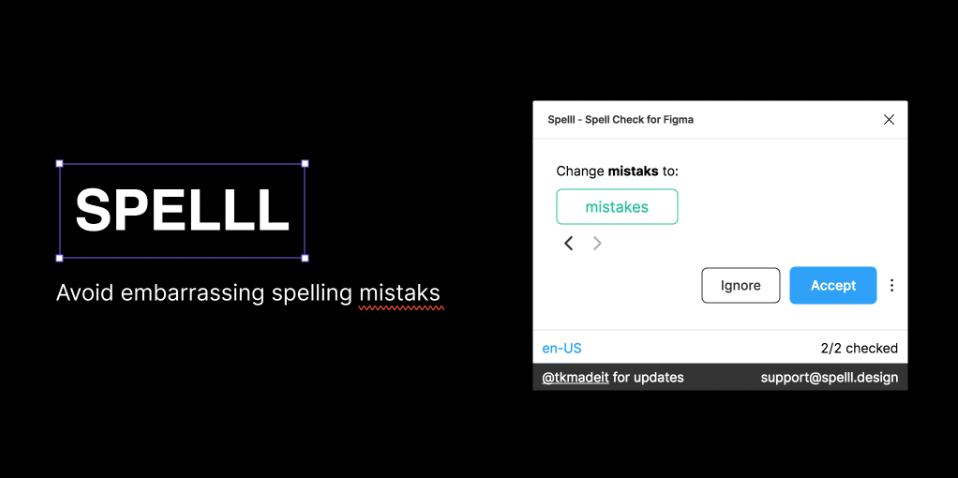
- SPELLL – One of the top Figma plugins. We’re used to having a spell checker in almost every product we use, so it can be pretty jarring to be on our own in Figma files. SPELLL gives you that familiar under-the-word squiggle for spelling or grammar mistakes in Figma, so you don’t accidentally launch a product with typos. You can easily accept all suggested edits or ignore all, and SPELLL supports 43 languages. 7-day free trial, followed by plans starting at $10/month or a one-time payment of $99 (for 1 user)

- SpellChecker – Looking for a free spelling and grammar plugin without all the bells and whistles of SPELLL? SpellChecker works great for small amounts of text, highlighting errors in red (no squiggle here!) and making suggestions. SpellChecker works in English, Russian, and Ukrainian and includes hundreds of millions of words and phrases. Free
Best Figma plugins for content suggestions:
- Typeout – Looking for copy for an empty state or button? With Typeout’s library of conversational and friendly UX copy, you don’t have to work too hard. Just search, click on the UX copy you want to use, and make edits as needed. Free
- Ghost UXWriter – Similar to Typeout, Ghost UXWriter also lets you search for UX copy per component and add it. For each type of copy, it gives you a few different tones: plain, casual, and playful. You can save your favorites to have them on hand next time around. Once you insert the copy, you can edit it within Figma. Free
- ContentReel – One of the best figma plugins. ContentReel from Microsoft Design lets you easily populate your designs with text strings as well as images, like avatars and icons, by pulling them from one palette. Just select the layer(s) in your design and choose the content type to apply it. With text strings, you can choose the order in which they appear and decide whether you want them to be public or private. Free
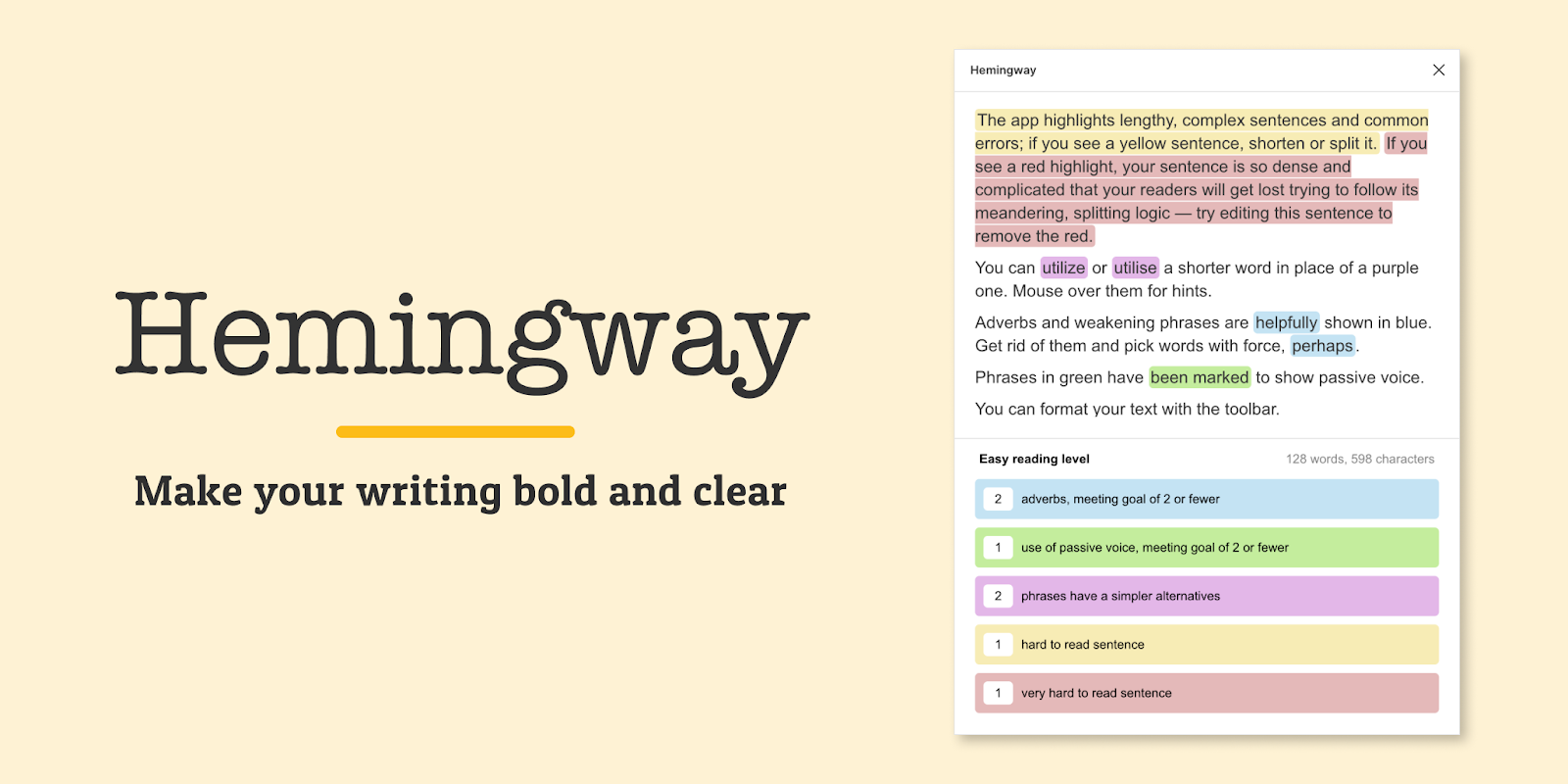
- Hemingway – Writers love Hemingway App for the way it helps you improve your writing through visual cues: a purple highlight indicates that you can use a simpler word or phrase, a yellow one indicates a sentence that’s hard to read (and red means that it’s very hard to read). Some true fans took it a step further, creating a Figma plugin inspired by (but not officially related to) the web app. Same great cues, now available for your designs. Free

Best Figma plugins for visual support:
- Text Volume – How much copy is enough copy? How much space does it take up on the screen? The design team at Chime, a financial services startup, faced these questions over and over, so they created a Figma plugin to measure it! Text Volume is based on Jonathon Colman’s research on the right amount of text in mobile apps and can help you visualize it. They don’t say it, but we think it could be particularly helpful for localization. Free

- Figmoji – Who doesn’t love emojis? For many of us, they’ve become part of our language and certainly have a place in a lot of apps and platforms. Now you can drag and drop the cute little pictures right into your copy. The plugin currently supports Twitter emojis in .svg format. Free
- Text Resizer – See what happens to your copy and what it will look like if a user resizes the text on their device. Make sure your text is readable to all users, no matter their device and settings, and that it meets accessibility guidelines. Free
- Text Edit – Here’s another one from the designers of a financial services app. Hmm… Text Edits shows you all the layers of text on a certain page, organized in alphabetical order. You can then edit all the text at once, and layers with the same text will be merged into a single layer so you don’t have to manage multiple layers. Free
- Icons8 plugin - it's a must-have for writers, offering a vast library of icons, illustrations, and photos to visually enrich content. It has everything you can imagine—from pencil icons to indicate editing capabilities to key symbols for password fields. Easily add graphics to emphasize points, bring stories to life, and set the tone—all without leaving Figma. This plugin makes it simple for writers to enhance their content with high-quality visuals in one streamlined workspace.
{{manage-copy-cta="/styleguide/blog-ctas"}}
Best Figma plugins for replacing Lorem ipsum:
- The Write Flavour – Why settle for Latin placeholder text (ahem, we’re looking at you, Lorem ipsum) when you can choose something fun in English instead? The Write Flavour gives you blocks of text that you can use as your placeholder text, but all with diverse, fun topics, including Covid, Okay Boomer, and Vino. Free
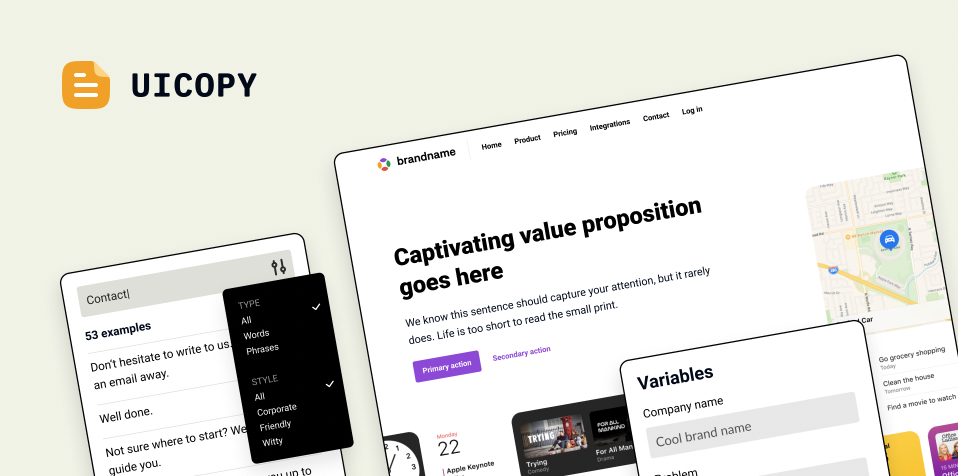
- UI Copy – We’re used to seeing Lorem ipsum in designs, but there’s no denying that it doesn’t give a complete sense of the product experience. UI Copy, which is available for both Figma and Adobe XD, gives you a place to start with real placeholder copy that converts, written by humans. 7-day free trial, followed by plans that range from $18/year (Personal, 1 device) to $112/year (Enterprise, unlimited devices)

Best Figma plugins for tracking progress:
- Is It Done Yet? – With lots of people working on a product and jumping in at different stages, it’s hard to keep track of where your product actually is in the development cycle. With this plugin, you can assign a status to each frame so everyone on the team knows what needs to be done, what’s being reviewed, what needs changes, and what is finished. Free
- Handoff Notes – Add notes to each frame of the design, so your teammates understand the reasoning behind your copy choices. With this plugin, you can keep it all in one place, rather than ending up with copy in one place and documentation in another place (or many others, as often happens). Free

- Time Machine – Another one from the folks behind Text Edit (above), Time Machine was developed to preserve older versions of designs with date and timestamps so you can compare iterations over time without having to actively create copies or kick yourself later on about not having saved a previous version. Free
Figma Plugin FAQs
Q: Where can I find Figma plugins?
A: The best place to check out, learn about, and discover new Figma plugins is the Figma Community Page. Not only can you search by name or category, but once you navigate to a certain plugin, you’ll find suggestions for other, similar ones below. Happy searching!
Q: How do I install a Figma plugin?
A: Easy peasy! First, make sure you’re logged into your Figma account. On the specific plugin’s page on the Figma Community website, click the blue Install button in the top-right corner. You should then see the plugin in your list of plugins within both the web and desktop apps.
Q: How do I use plugins in Figma?
A: Plugins are easy to use in Figma. Simply click on File → Plugins and select from your list of installed plugins. Alternatively, you can select a frame. Right-click, and choose a plugin from the list. Keep in mind that you have to have edit permissions for the file in order to use the plugins; plugins won’t work in view-only mode.
Looking to manage all your UX copy in one place and improve your product and design team collaboration and workflow? Start for free or book a free 15-minute demo today.


