After speaking with hundreds of content designers, it’s very clear to us that teams still find it hard to organize their product copy well. It starts during the design phase, with writers, at best, storing their content on the design and leaving change history and guidelines unattached in a separate tool (Google Docs, Confluence, etc.). Many teams simply don’t store it.
Thus, whenever anyone in the team wants to refer back to a piece of copy that was previously written, they have to search for the design or find it in production. These environments (browsers and design tools) were not designed for this task, so it involves a lot of manual, cumbersome work.
We’re excited to introduce the first building-block in your Content Design System: Copy Components.
Writers, welcome to the component era
In the past decade, creative digital work underwent a transformation, whereby work started to be done in reusable chunks—what we know as components. This came from software engineering and became quite popular with React, which is used for front-end web development. Eventually it became part of other parts of the software delivery process, impacting designers’ work in the form of design system madness.
However, content still isn’t always part of it. Today, we’re making it possible for writers and their teams to reuse copy, just like designers reuse design components in Figma and developers reuse React components in their code. Doing so drives consistency, cuts implementation times, and enables a clearer high-level view of the work at hand.

Creating your product copy library
Many teams we spoke with mentioned looking for a place where they can store their approved copy. Copy Components are here to fill this need and enable you to create a library of approved copy across your product.
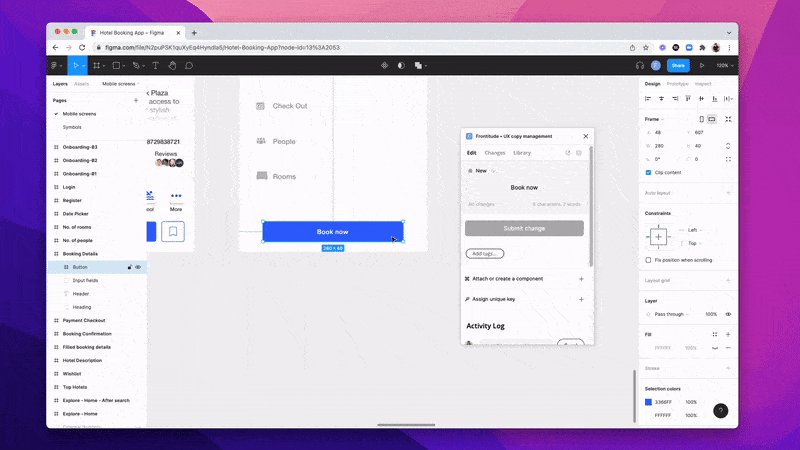
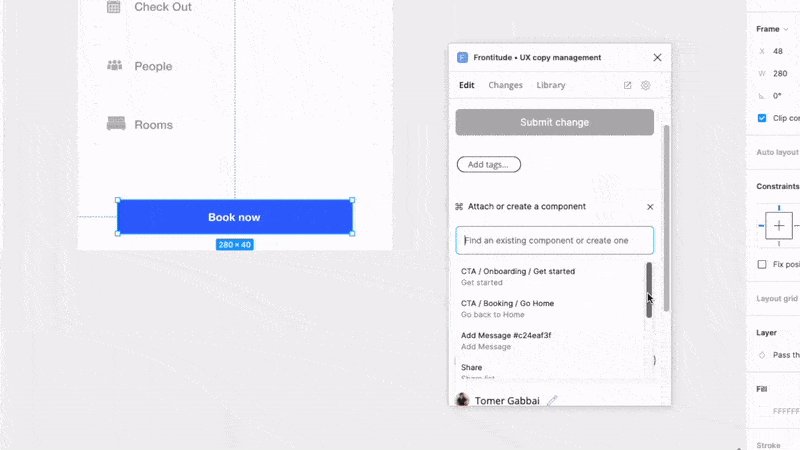
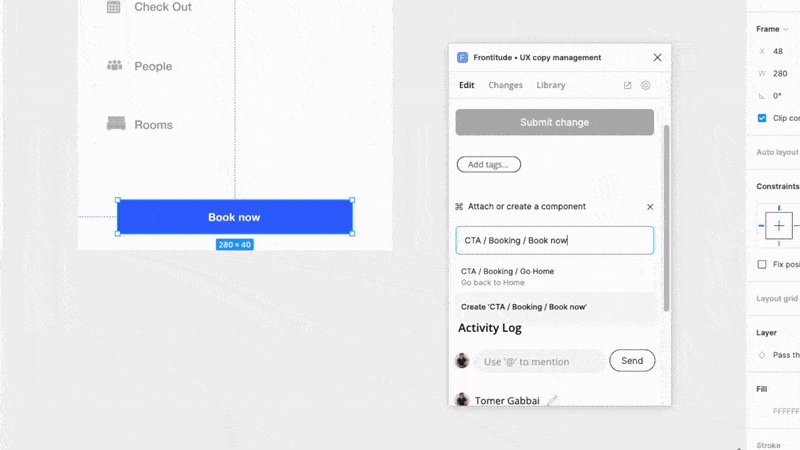
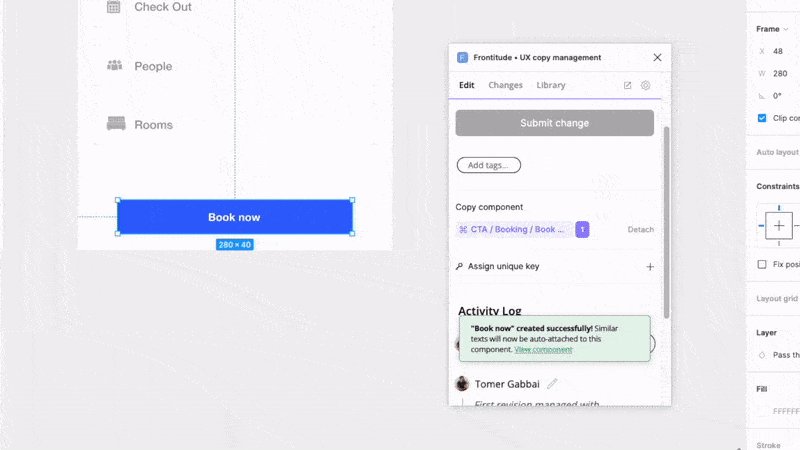
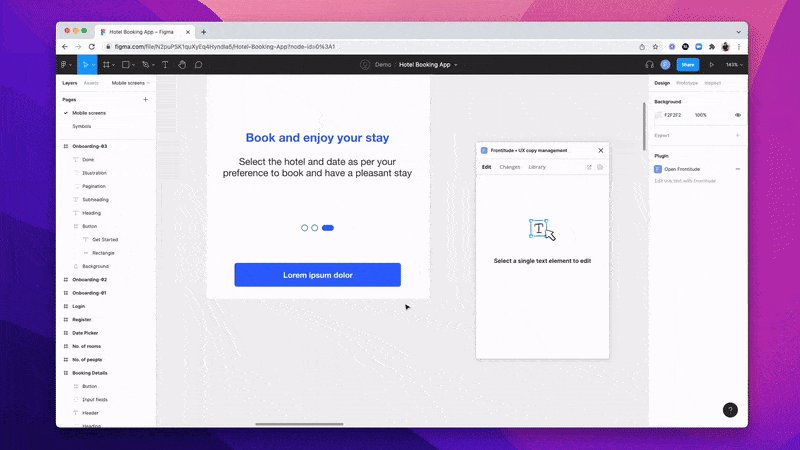
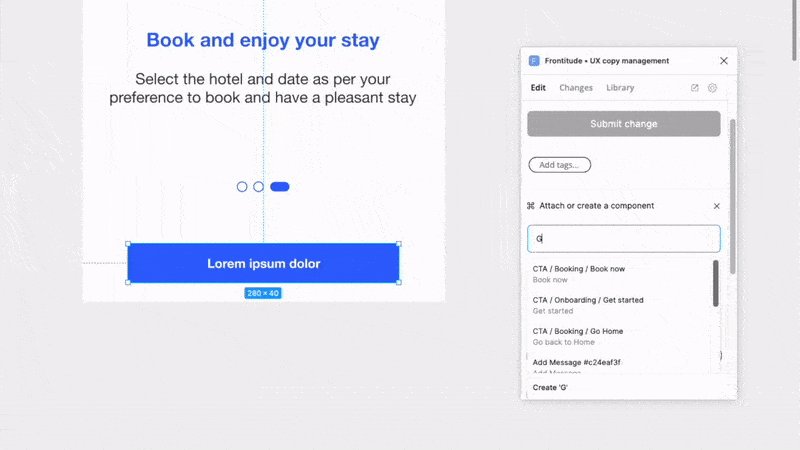
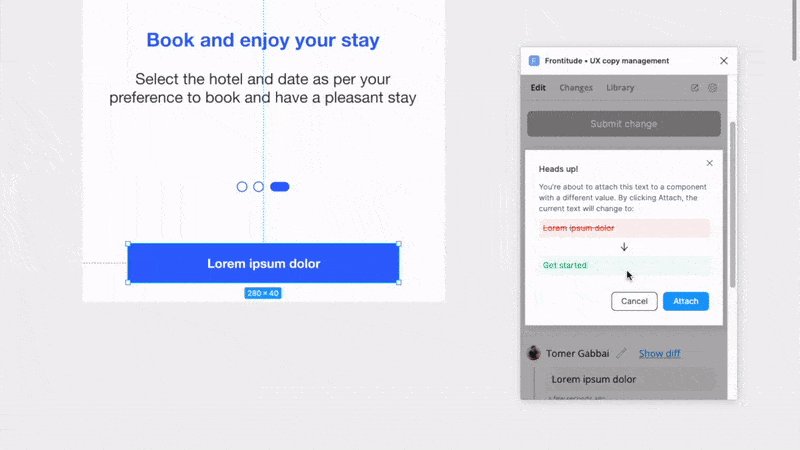
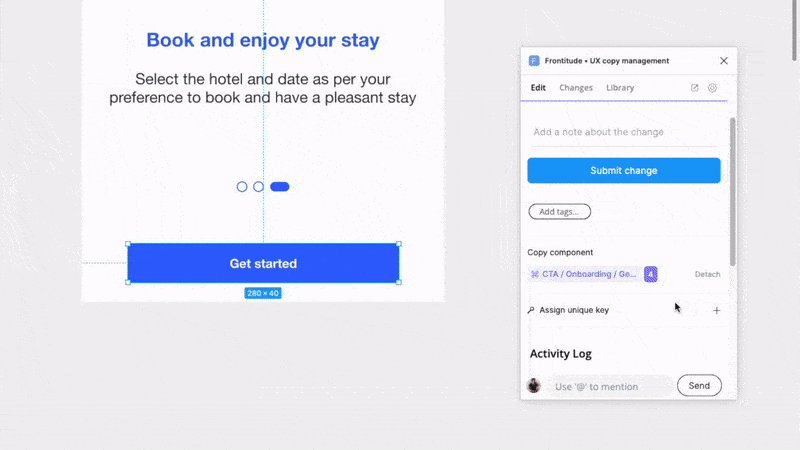
With Frontitude, you can create a component out of any text element that is uploaded to the system, as well as to attach text to an existing component. You’re able to do that from Frontitude’s design tool plugin (currently only on Figma, but in the future also in Adobe XD and Sketch) and Frontitude’s web application.
Better yet, Frontitude automatically detects similar texts and suggests that you create a component from them, rather than manually attaching texts one by one. It makes creating components a breeze!
All components are stored under the new Library tab, where you can edit, remove, attach/detach instances, and more. They are stored on a workspace level, so you or anyone in your team can reuse them in any Frontitude project you maintain or any connected design file!
"We’re making it possible for writers and their teams to reuse copy, just like designers reuse design components in Figma and developers reuse React components in their code."
Document your copy decisions and guidelines
To ensure everyone’s aligned on a piece of text, you can attach a guidelines section to any Copy Component. Guidelines streamline the workflow later in the process, when the copy is handed off to reviewers or translators.
Along with the activity log feature you’ll already find in Frontitude (which lets you view change history for each copy item), guidelines let you share the objective of the copy and keep everyone on the same page, thus reducing the back-and-forth among team members. It also saves writers time by documenting team thought processes and decision-making directly within every step of the workflow.
"...you can attach a guidelines section to any Copy Component. Guidelines let you share the objective of the copy and keep everyone on the same page, thus reducing the back-and-forth among team members."
Maintaining consistent language
Copy Components doesn’t just give you a better way to organize and store your copy but also to reuse existing copy directly from the design tool. Anyone with access to the design tool plugin can quickly search for approved copy and embed it into the design with a few clicks.
Quick access to a library of approved copy speeds up the process and saves a lot of time for writers and anyone who typically reviews their work (e.g., product managers, legal, content strategists, etc.).

Building blocks of your future Content Design System
At Frontitude, part of our mission is to equip teams with the best tools to keep their product copy consistent with zero effort and enable more efficient workflows. Copy Components is the first piece of that. It’s the foundation upon which you’ll be able to build a comprehensive and consistent Content Design System with Frontitude.
"...our mission is to equip teams with the best tools to keep their product copy consistent with zero effort and enable more efficient workflows. Copy Components is the first piece of that.."
What’s next?
We have lots of advanced features in the works for Copy Components: workspace-level component suggestions, similar component suggestions, enhanced component library editor, as well as other improvements. They’ll be rolled out in the upcoming weeks, so stay tuned!
We’re thrilled to be bringing product copy into the component era and are grateful for the insights and feedback you’ve provided, which led us to design and build this solution for you.
Learn more about Copy Components or try it for free!

